Contact Form 7カスタマイズ方法
2021年04月21日
ヒロックラボの竹村です。Contact Form 7のカスタマイズの一例としてヒロックラボのお問い合わせフォームのhtmlとcssのコードを紹介します。ヒロックラボのようなお問い合わせフォームを作りたいという方は参考にしてみてください。今回、お問い合わせページを作成するにあたってContact Form 7の使い方を説明したサイトはたくさんあるのに、カスタマイズ方法のバリエーションが少ないなと感じました。同じように困っている方の一例になればいいなと思います。
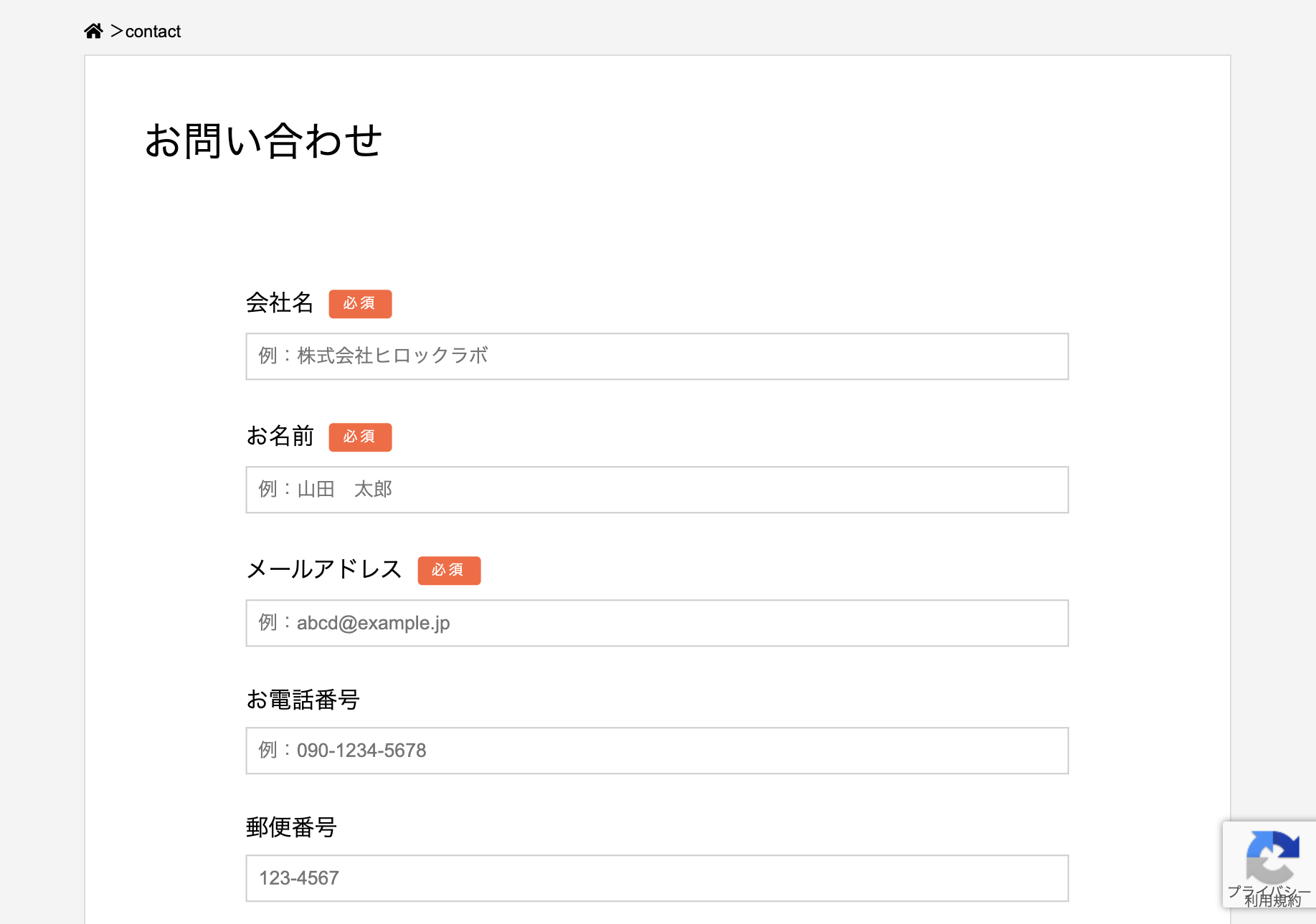
ヒロックラボのお問い合わせフォームのリンクです。
お問い合わせ
フォームに以下のコードをペースト。
任意のcssに以下のコードをペースト
このコードをコピペしたのにcssが適用されていないという方はcssの「wpc7」の部分に別のclassが適用されていないか検証ツールで確認してみてください。場合によっては「contact7」になっていることがあります。








