DartJS Sass Compiler and Sass Watcherのコンパイル方法
2023年03月04日
みなさん、Sassでコードを書いたことがありますでしょうか?SassとはCSSを拡張して、書きやすく、見やすくしたスタイルシートのことです。
Sassを使ってコードを書いているとコンパイルという操作をしないといけません。コンパイルとは簡単に言うと「Sassファイル」を「CSSファイル」に変換することです。このコンパイルがうまくいかないとせっかく書いたコードも反映されません。
そこで今回はVSCodeの拡張機能であるDartJS Sass Compiler and Sass Watcherを使って正常にコンパイルさせる方法をお伝えしていきます。
※まだVSCodeでDartJS Sass Compiler and Sass Watcherをインストールしていない方は、インストールしてきてから下記の記事をご覧ください。

目次
コンパイルされてきたファイルを指定の場所に置く設定方法
まず、どこにコンパイルしたファイルを置くかその設定をしていきます。
設定を開く
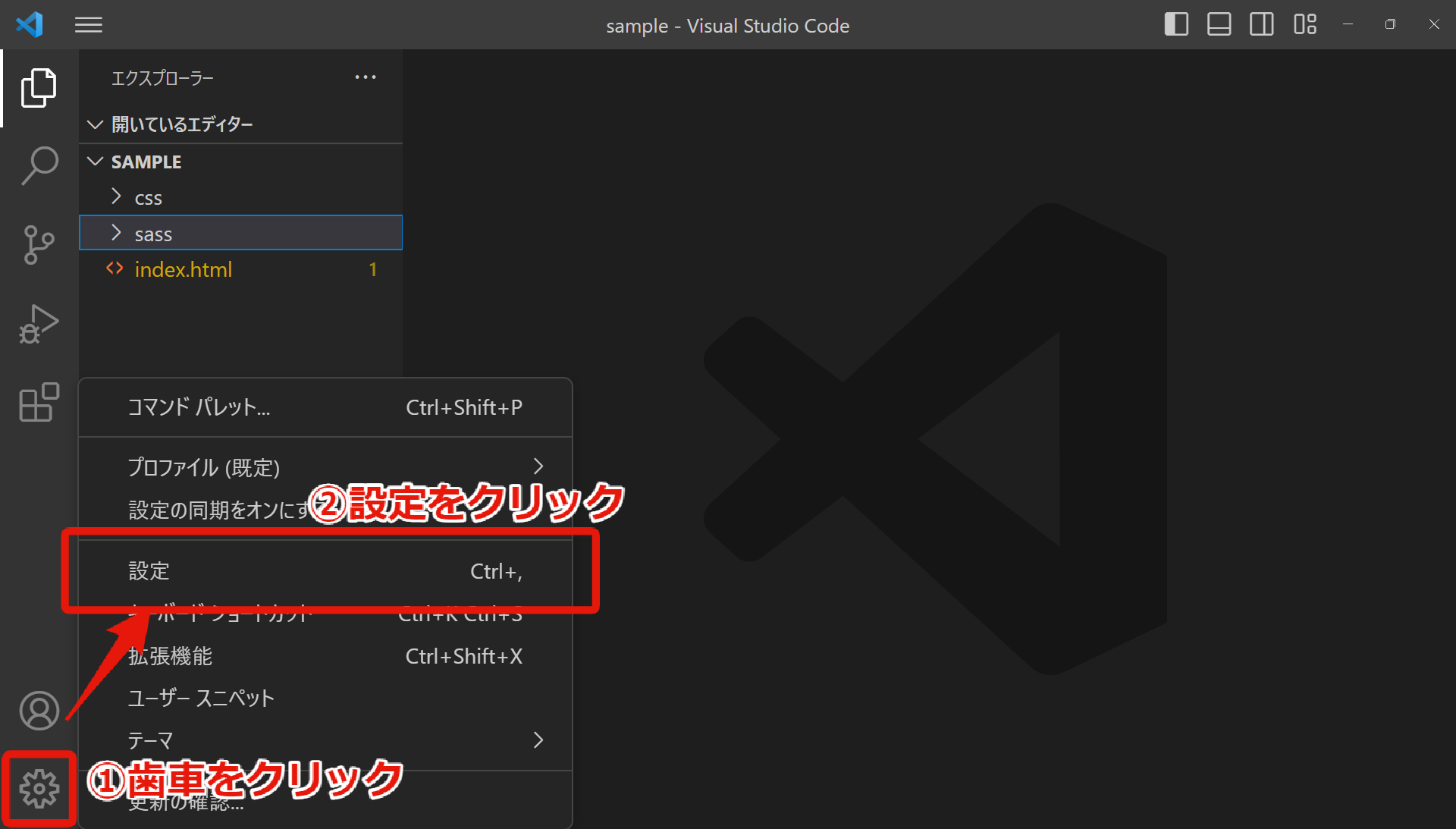
VSCodeの左下にある歯車アイコンをクリックして、「設定」をクリックしてください。

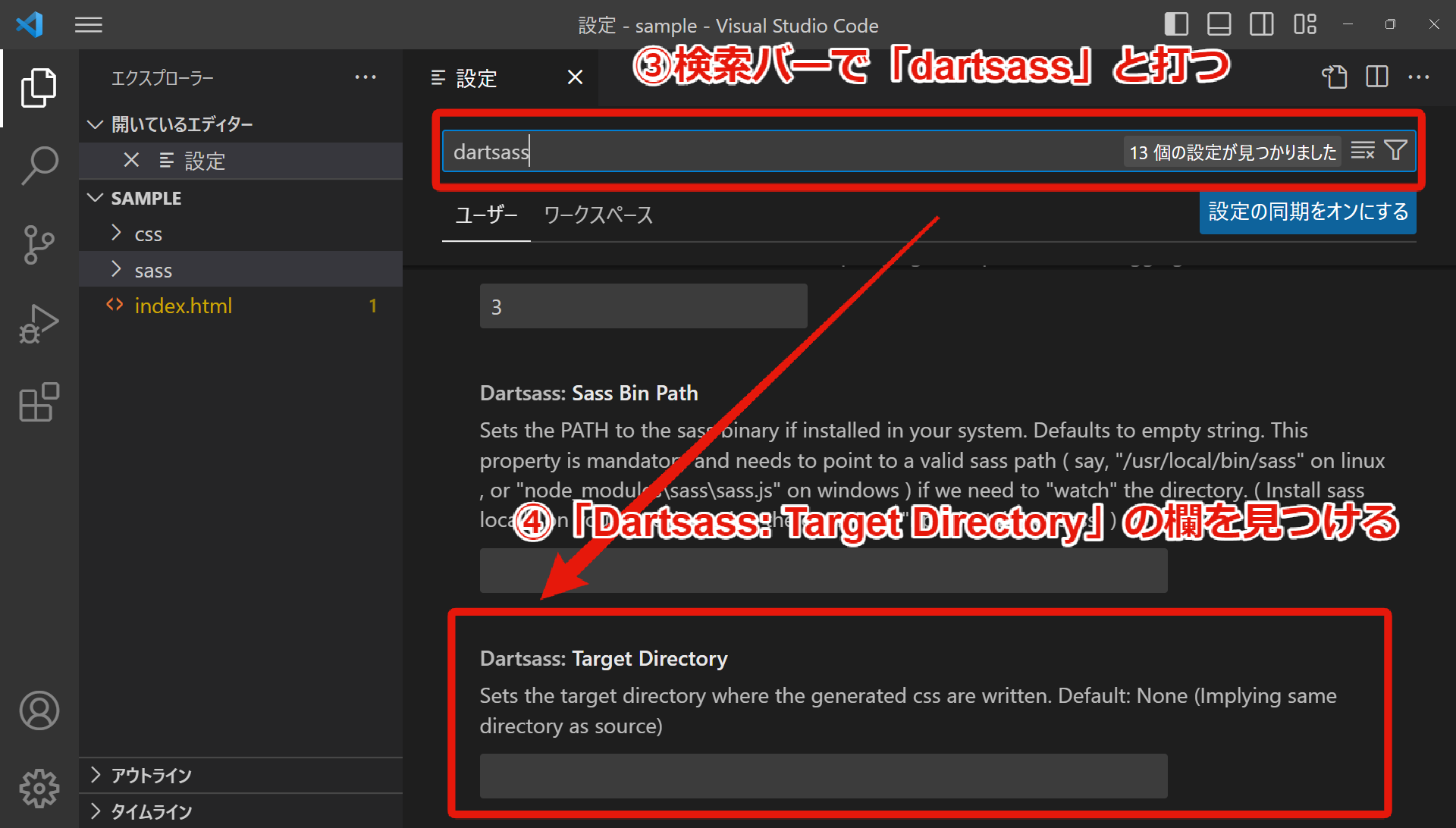
検索バーで「dartsass」と打ち、「Dartsass: Target Directory」を見つける
設定を開くと検索バーがあると思いますので、そこに「dartsass」と打ち、
「Dartsass: Target Directory」の欄を見つけてください。おそらく下側の方にあると思います。

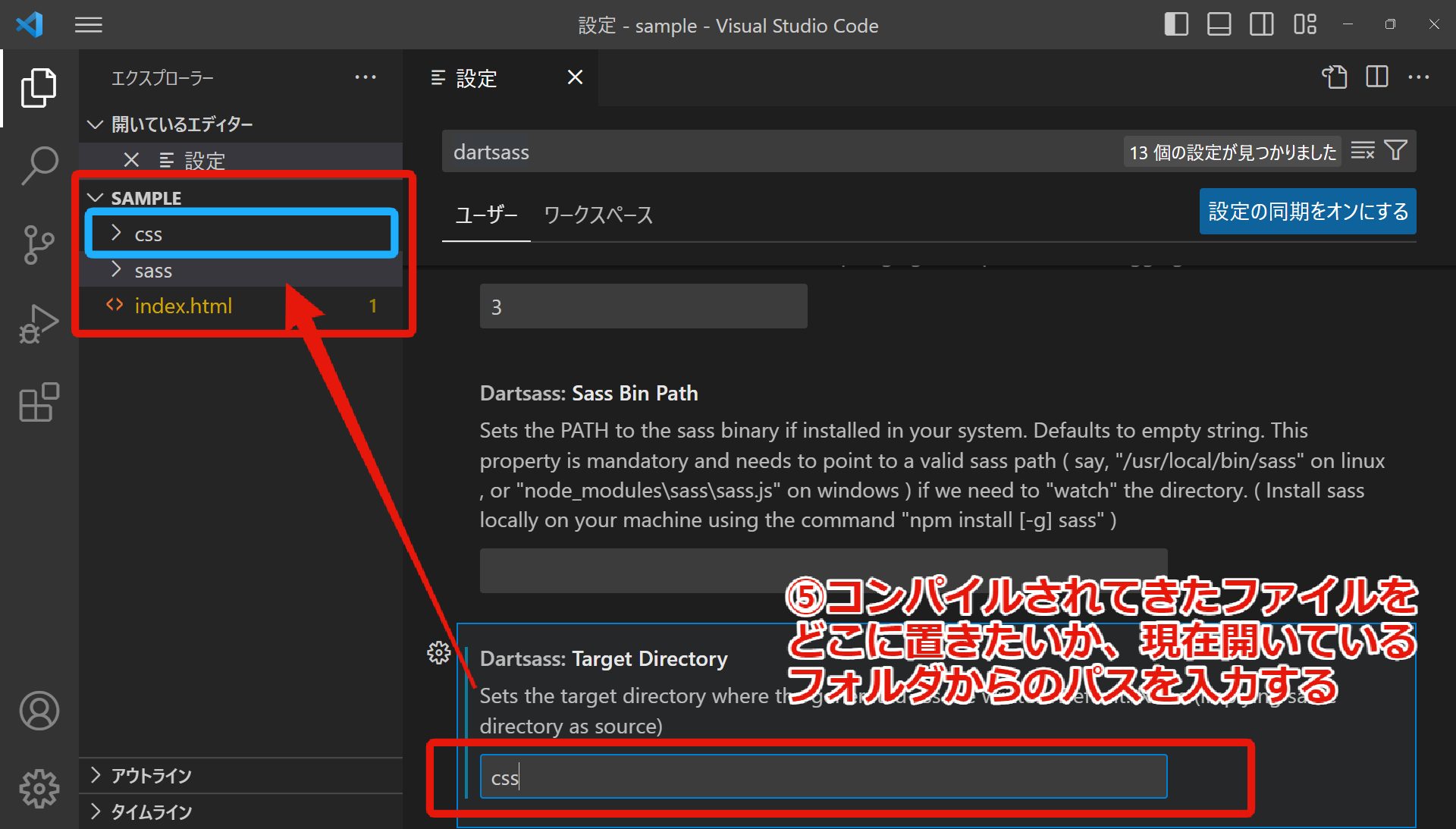
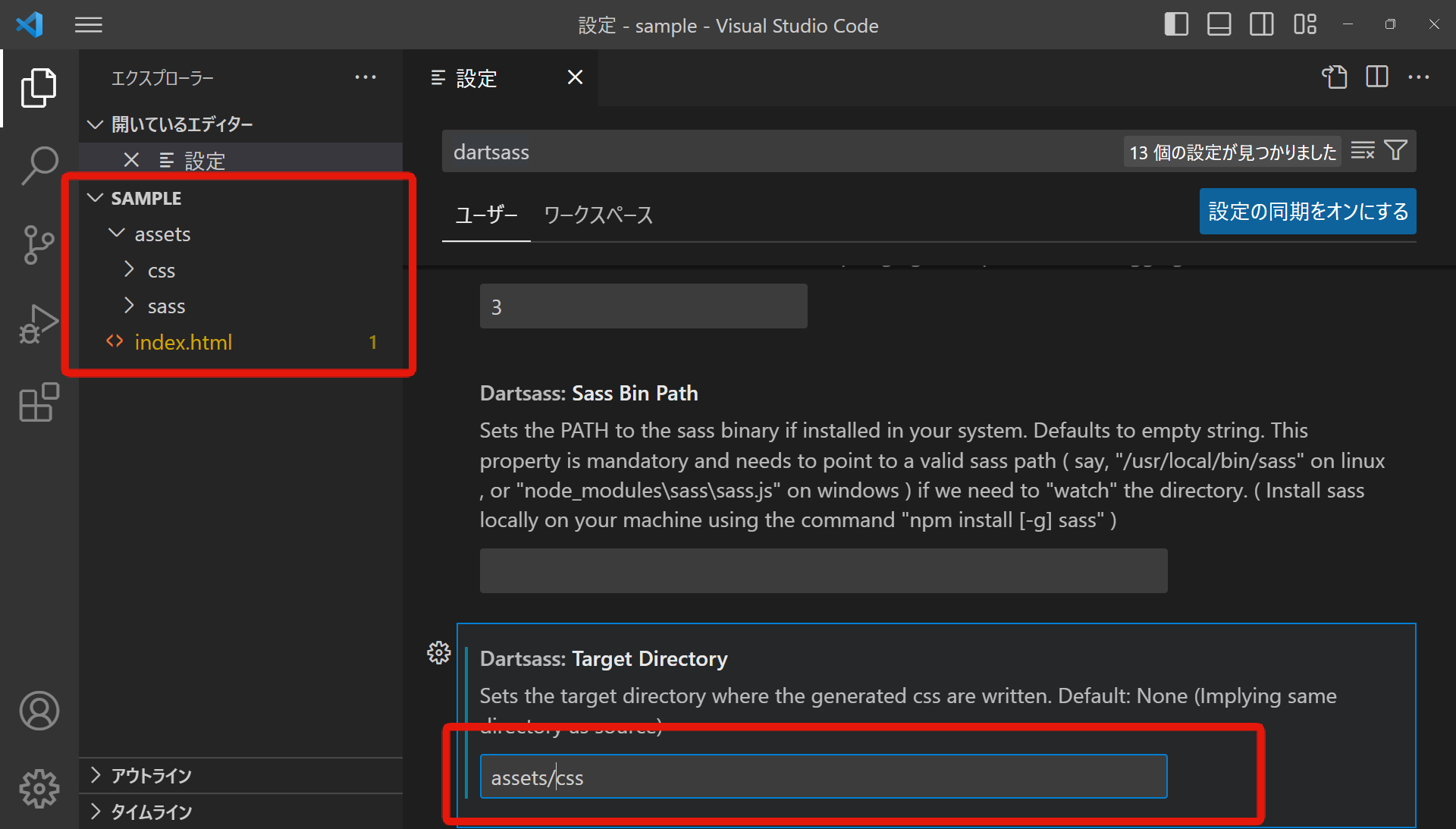
「Dartsass: Target Directory」の入力欄にコンパイルされてきたファイルを置く場所のパスを入れる
「Dartsass: Target Directory」の入力欄にコンパイルされてきたファイルをどこに置きたいか、おきたい場所のパスを指定します。その時のパスは、現在開いているフォルダからのパスとなっております。
私の場合、sampleフォルダを開いており、コンパイルされてきたcssファイルをcssフォルダ配下に置きたいため「css」と入力します。

※assetsフォルダ配下にあるcssフォルダにコンパイルされてきたファイルを置きたい場合

これでコンパイルされてきたファイルを指定の場所に置く設定は完了でございます。
次に、正常にコンパイルされる方法をお伝えしていきます。
正常にコンパイルされる方法
この方法は、簡単でございます。1つのことを守ればいいだけでございます。
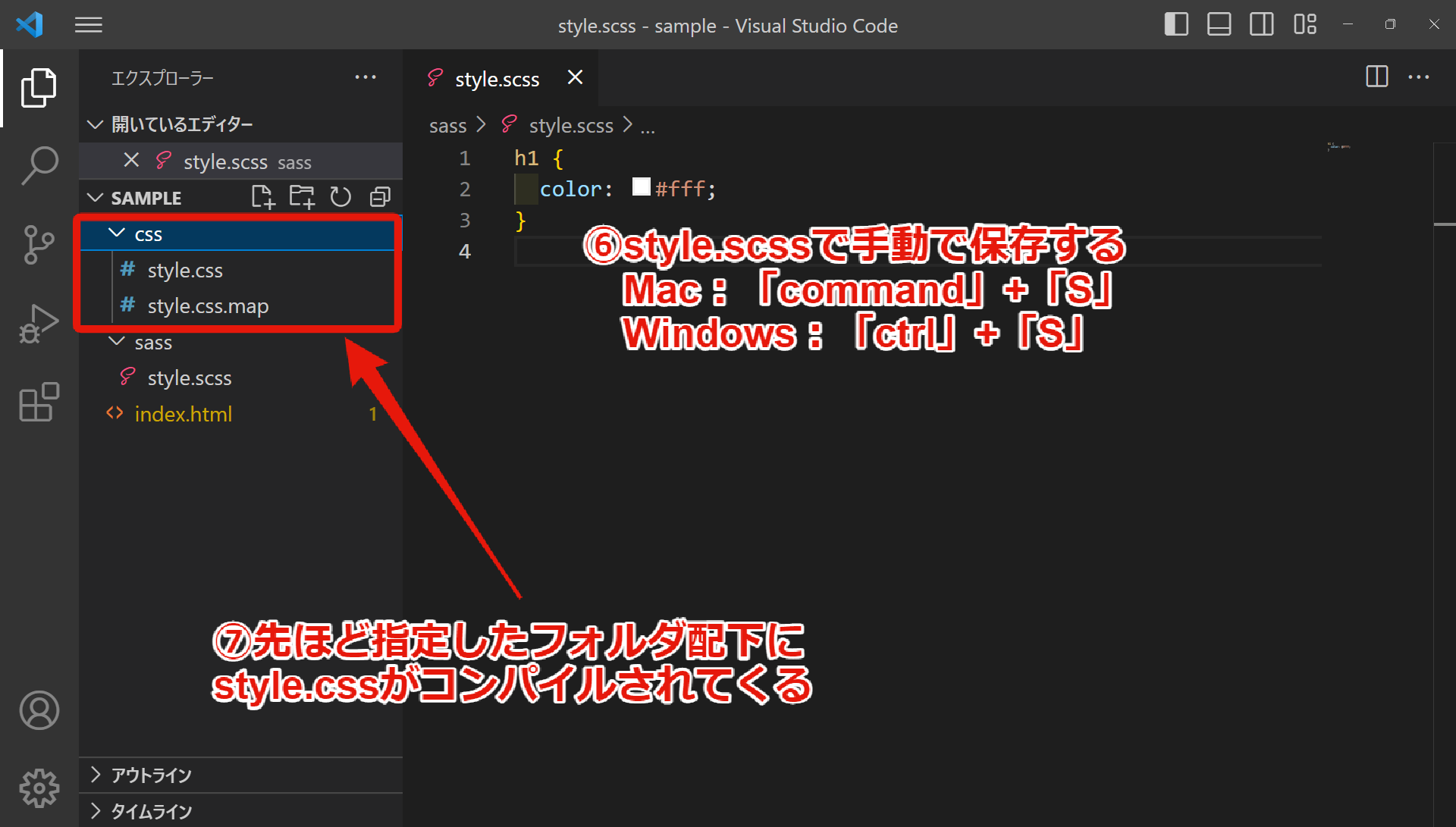
それは、style.scssを手動で保存するだけでございます。手動っていうのがミソですね。
保存の方法は、Macの方は「command」+「S」、Windowsの方は「ctrl」+「S」がショートカットですね。このキーをstyle.scssを開いて打つだけでございます。

陥りやすい落とし穴
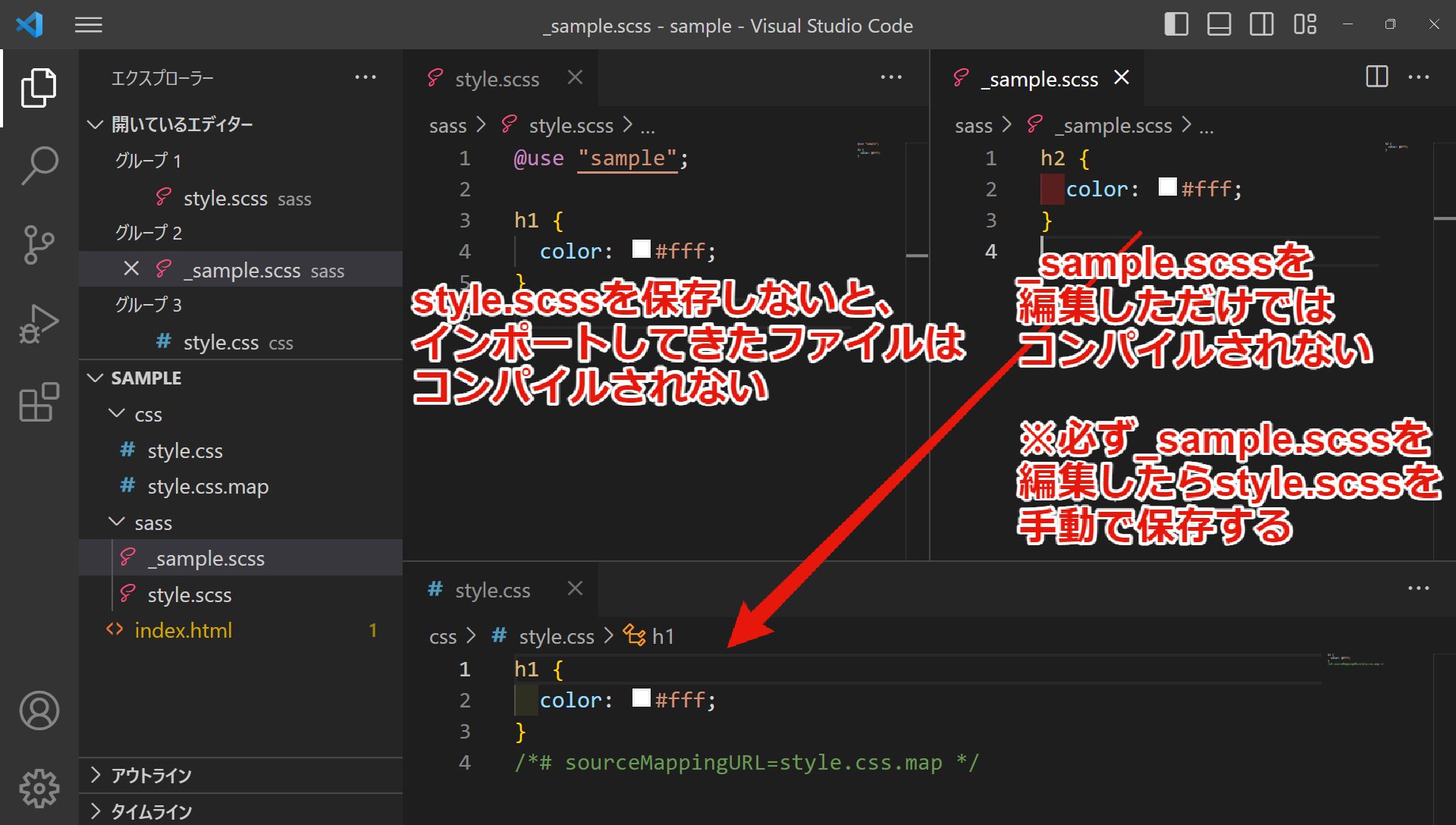
ここで陥りやすい落とし穴があります。基本的にstyle.scssファイルは他のファイルをインポートしてくる用で置いていることが大半でございます。
なので、style.scssファイルを手動で保存するのを忘れることです。必ずstyle.scssを手動で保存しないとコンパイルされません。style.scssの保存がコンパイル実行の合図なので、それをしない限りコンパイルされることはありません。

これらを頭に入れとけば、まずDartJS Sass Compiler and Sass Watcherを使う上でコンパイルされないようなことはないと思います。
補足として次に、コンパイルされてくるファイルを3通りから選べるので、興味がある方は見ていってください。
コンパイルされてくるファイルの選択
左下の歯車をクリックして「設定」をクリックし、検索バーから「dartsass」と打ち、
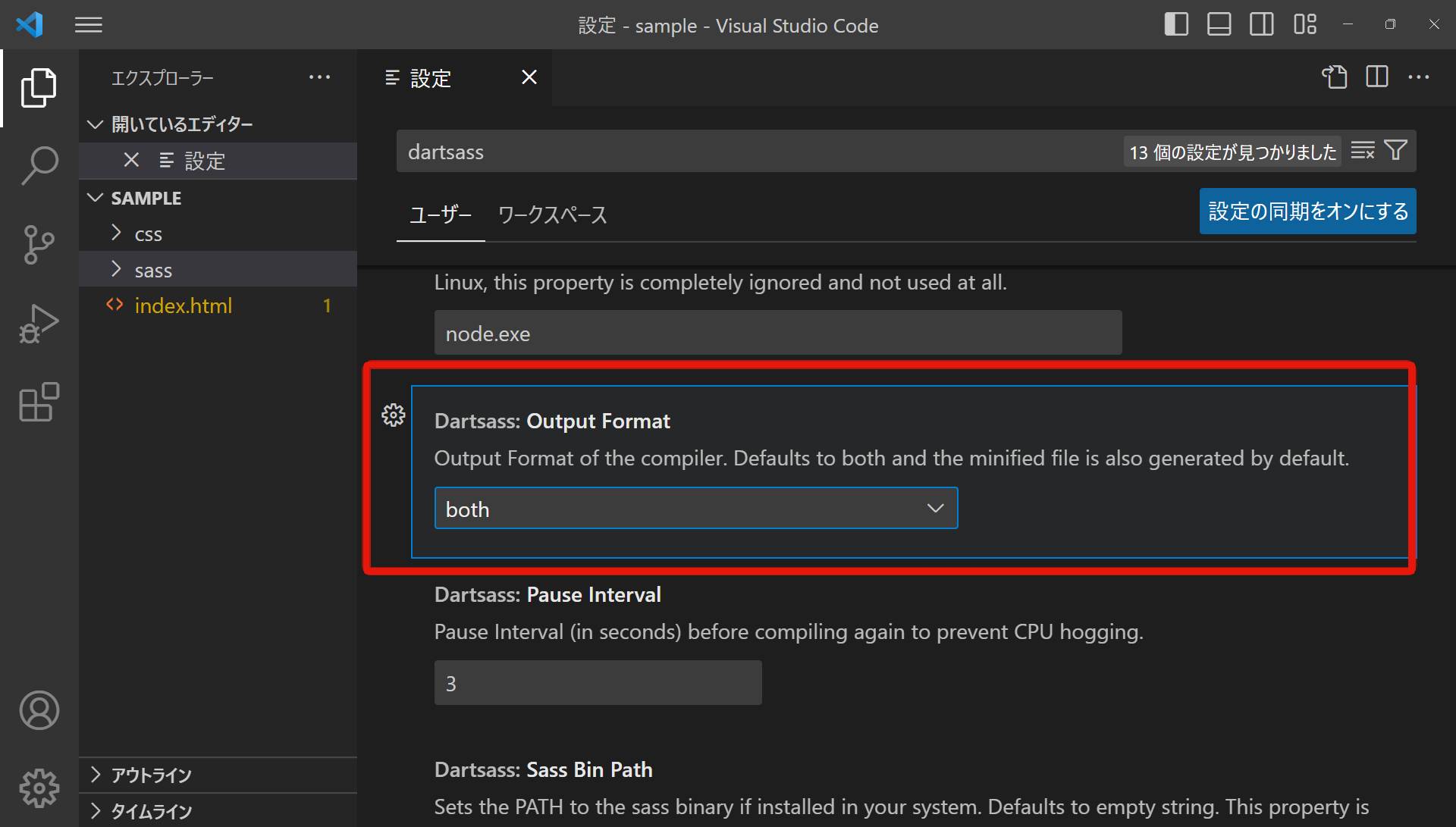
Dartsass: Output Formatを見つけます。これも下側の方にあると思います。

bothとcssonlyとminifiedが選択できると思います。これらですが下記のようにコンパイルされてくるファイルが違ってきます。
| both | cssonly | minified |
| ・style.css ・style.min.css ・style.css.map ・style.css.min.map | ・style.css ・style.css.map | ・style.min.css ・style.css.min.map |
なんとstyle.cssだけっていうのがないんですね、、、
style.cssだけが欲しいという方は、cssonlyを選んでおけば問題ないと思います。
全然bothでも問題ありませんが、できるだけ不要なファイルの生成は避けたいですね。
最後に
今回は、VSCodeの拡張機能「DartJS Sass Compiler and Sass Watcher」のコンパイルの方法についてお伝えしてきました。うまくコンパイルされないとせっかく書いたコードが無駄になってしまうので、この記事を見てコンパイルが正常に機能するようになっていただけたら嬉しいです。
まだSassを使ったことがない方もスタイルシートを管理する上でとてもSassは便利ですので、ぜひ使ってみてください。








