scssでbackground-imageとして指定した画像を表示させるには?
2023年05月15日
ヒロックラボのトミモトです。scssを使ったコーディング中にタイトルの問題が発生してハマった際のメモです。
よかったら参考にしてください。
状況
具体的には、
- ① htmlのimgタグで指定した画像はブラウザで表示できる。
- ② scssファイル内で background-image を絶対パスで指定するとブラウザで表示できる。
- ③ scssファイル内で background-image を相対パスで指定するとブラウザで表示できない。
という状況。
絶対パスで書いた場合と相対パスで書いた場合をgoogle chromeのデベロッパーツールで比較してみると、相対パスで書いた場合は画像までのパスが正しく出力できていない!!
「scssファイルと画像ファイルの位置関係は間違ってないはずなのに、なぜ??」
原因
結局原因は、エディタのコード補完機能に頼りすぎていたことにありました。
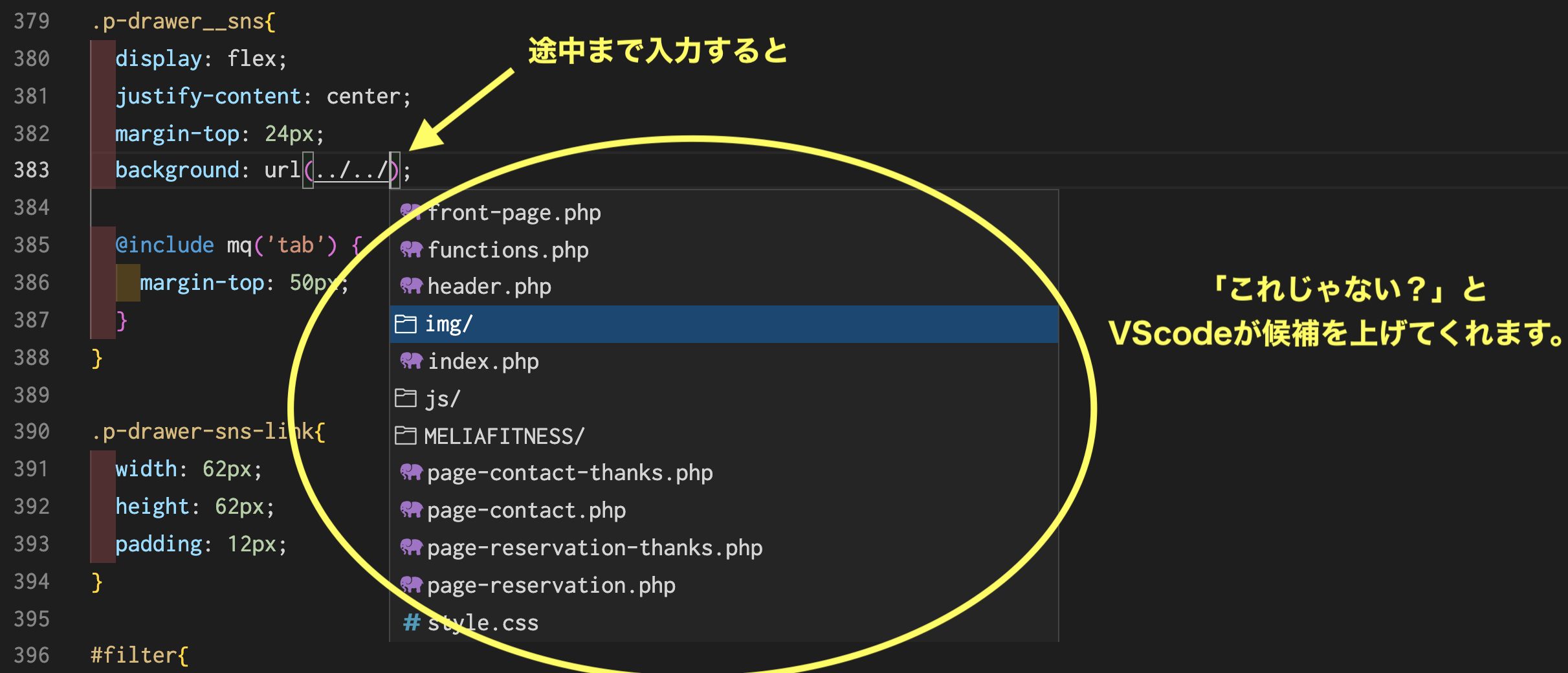
私の使用しているVScodeには「 インテリセンス 」というコード補完の機能が備わっています。この機能はデフォルトで搭載されているので、追加の設定や拡張機能のインストールなどは必要ありません。途中までのパスを入力すると候補のリストを表示してくれます。

「スペルミスも防げるし、画像パスも簡単に入力できて最高〜!!」とばかりに活用しまくっていたのですが、これが原因で思わぬ落とし穴にハマってしまいました・・
当然ながら補完機能で表示してくれる候補は、現在記述しているscssファイルからの画像の位置なんですよね。
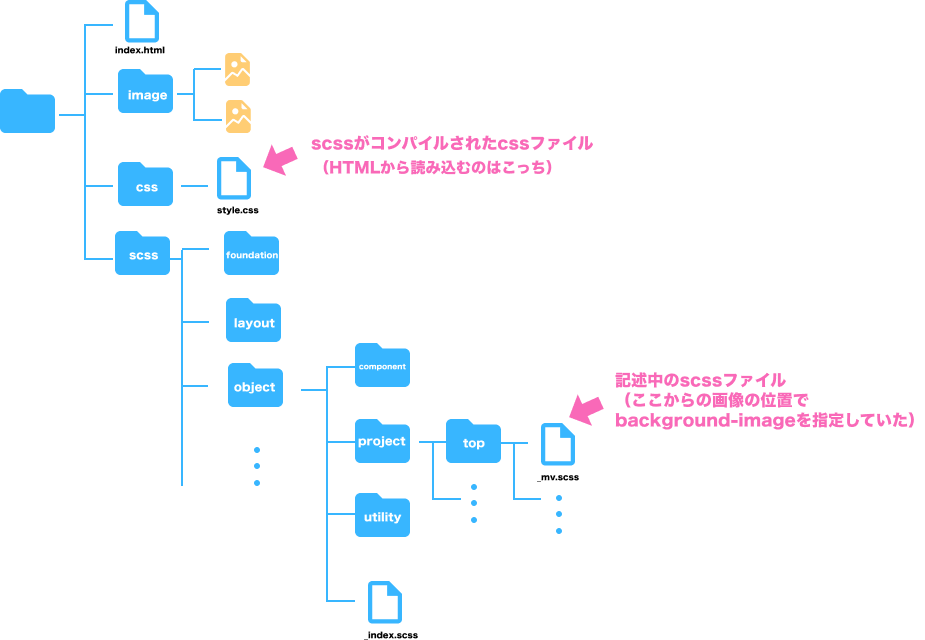
このとき私が作成していたページのフォルダ構成はこんな感じ。

このとき携わっていたプロジェクトでは、FLOCSSをベースにしたかなり複雑なファイル構造になっていて、scssファイルから画像までの相対位置と、scssの出力先のcssファイルから画像までの相対位置が全く違っていたんですね。
htmlファイルから読み込むのはcssファイルであって、scssファイルではないということが完全に頭から抜け落ちていました。
よく考えれば当たり前のことなんですけどね・・😅
HTML内で読み込むのはコンパイルされたcssのみ!
今回のエラーに関わらず、scssはcssを効率よく書くためのものであって、HTML内で読み込むのはあくまでもコンパイルされたcssファイルだということを常に意識してコーディングしましょう。
インテリセンス、便利な機能ですがscssを使う際には注意が必要です。








