デザインにはどっちがいい? FigmaとXDのメリット、デメリット
2023年06月19日
こんにちは!ヒロックラボのゴトーです。
最近はWEBデザインのツールもどんどん進化していますね。現在ヒロックラボではXDをメインに使っていますが、Figmaというツールもありますよね。
ではこの二つがどう違って、どっちが何に向いているのか??
両方使ってきた僕なりのレビューをしてみたいと思います。
目次
X DとFigmaはどう使い分けるべき?

まずはXDとFigmaについて説明しますね。
XDとは。
AdobeがWEBデザイン、UI/UXデザイン向けに開発したソフトです。
イラレやフォトショとの明確な違いは「プロトタイプ」「コンポーネント」の機能が備わっており、よりユーザー目線に近く、社内でもコーダーさんに、今までより明確なディレクションを出すことができます。
Figmaとは。
Dylan Field と Evan Wallaceにより2012年より開発をスタートされた、Webデザイン、UI/UXデザインに特化したツール。
XDと同じく、「プロトタイプ」「コンポーネント」の設定ができる。
ブラウザ上で動かすことが可能で、同時に複数人で、クラウド上にある一つのファイルを編集や、閲覧、すり合わせなどができる点が便利です。
使い分けはどうするの?どっちが良いのかよくわからない。。?

僕も最初「どうしてあそこはXDであそこはFigmaなんだろう…?」
って感じで、使い分けをどうしたら良いのか?ボンヤリとしていました。
それが最近ヒロックラボで某アプリのUIデザインをする機会があり、XD指定だったので画面のレイアウトをXDで起こしていく時に、それが何となく鮮明になってきました。
XDはAdobe製品を使ってきたデザイナーに近く、WEB制作がやりやすい。
Illustrator、Photoshopでデザインを作成する事、送られてきたデザインカンプが「イラレ(フォトショ)だった!」なんて事はよくありますよね。
僕も元々コーダーからキャリアスタートしているので、すごくあるあるだと思います。
でも例えば
「ボタンのサイズ感」「セクション毎のmarginの取り方」「〇〇をホバーした時に△△が◻︎◻︎のように動く」
ってどうやって読み取れば良いのかな?ってありますよね。
いつも同じデザイナーさんから仕事を受けていたら、クセだったり、雰囲気で何となくわかって来る事もあります。
でも「何となく」ってデザインでもそうですけど、よくありませんよね。。
そんな「何となく」を払拭できるのが「プロトタイプ機能」や「開発プレビュー」です。
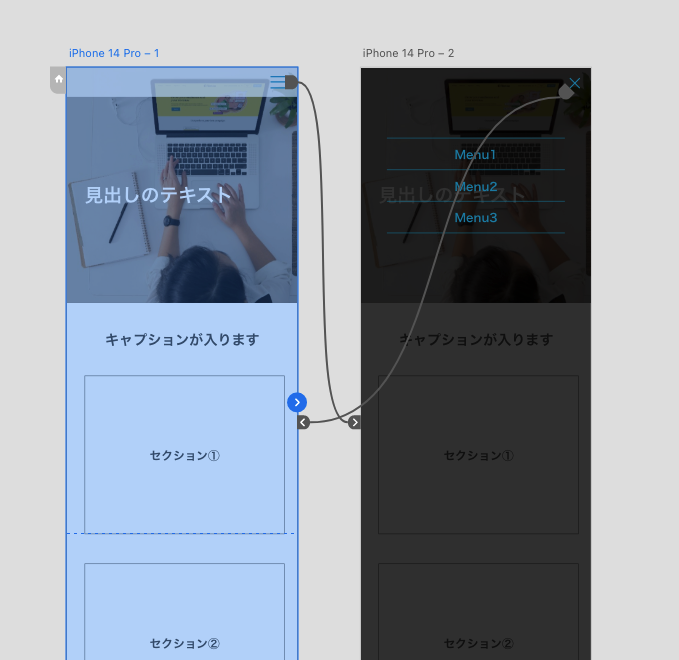
プロトタイプ

こんな感じに「ハンバーガーメニューをクリックしたらナビゲーションメニューがこういう動きで開きます」と言った、モーションがコーディングの知識がなくても付与できます。
クライアントさんとの打ち合わせの際に、この機能があるととても便利ですよね。
実際の動きはこちら↓

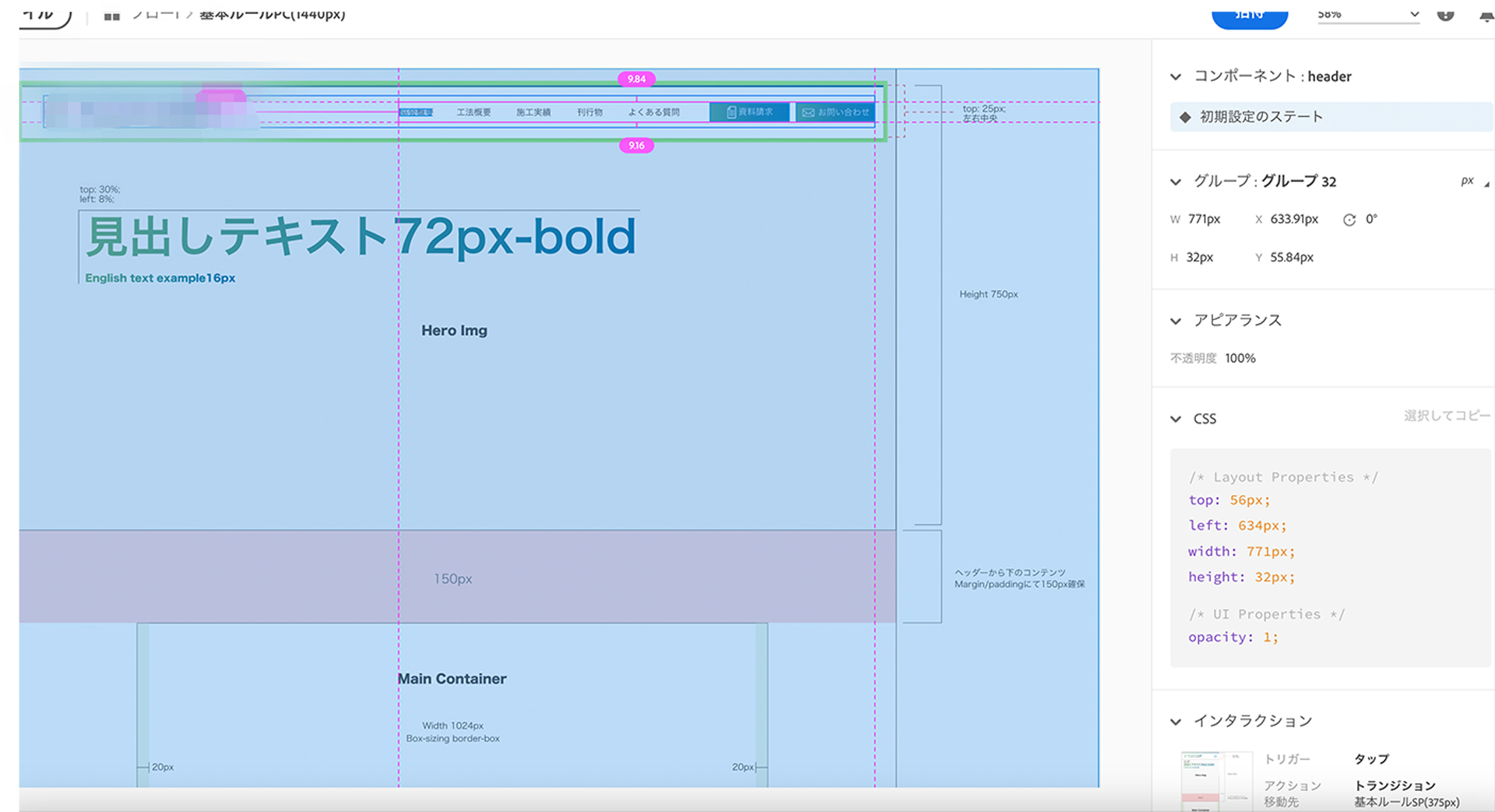
開発プレビュー
作成したXDでのデザインからいろんな情報が読み取れる機能です。

この部分のサイズは〇〇pxで、色は何色になっていて、どんな動きがあるのか。
「何となく」じゃなく、しっかりと明示されるのでとてもわかりやすいですよね!
Figmaはクラウドベースのツールであり、Webブラウザ上で動作可能
FigmaもXDの項で述べたように、プロトタイプ機能などが使えます。
この点は同じなのですが、違いとしては。。。
⚫︎Figmaはリアルタイムの共同編集が可能で、同時に複数のユーザーがデザインを編集したり、コメントを付けたりできます。複数の人々との協力作業に適している。
⚫︎XDも共同作業機能を備えており、プロジェクトをクラウドに保存し、他のユーザーと共有することができますが、Figmaほどのリアルタイムな共同編集は提供していない。
⚫︎XDは強力なプロトタイピング機能を備えており、シームレスな遷移やアニメーションを作成できます。ユーザビリティテストやクライアントにプロトタイプを共有する際に役立つ。
⚫︎Figmaもプロトタイピング機能を提供していますが、XDほどの高度なアニメーションやトランジションの作成には対応していない。
結論はどっちもどっち。。用途次第なのかもしれません。
しかし僕はXDはWEBデザイン、FigmaはUI/UXデザインに特化していると感じました。
FigmaがUI/UXに強いと思うのは何故か。

Figmaには一つのコンポーネントに対して「複数の設定」ができる点がその決め手です。
XDでもコンポーネントに対して、プロトタイピング機能でいろんなモーションなどが付けることが可能です。
しかし例えばUI/UX開発時における「ボタン一つに対する複数の状態」を登録するのは困難です。
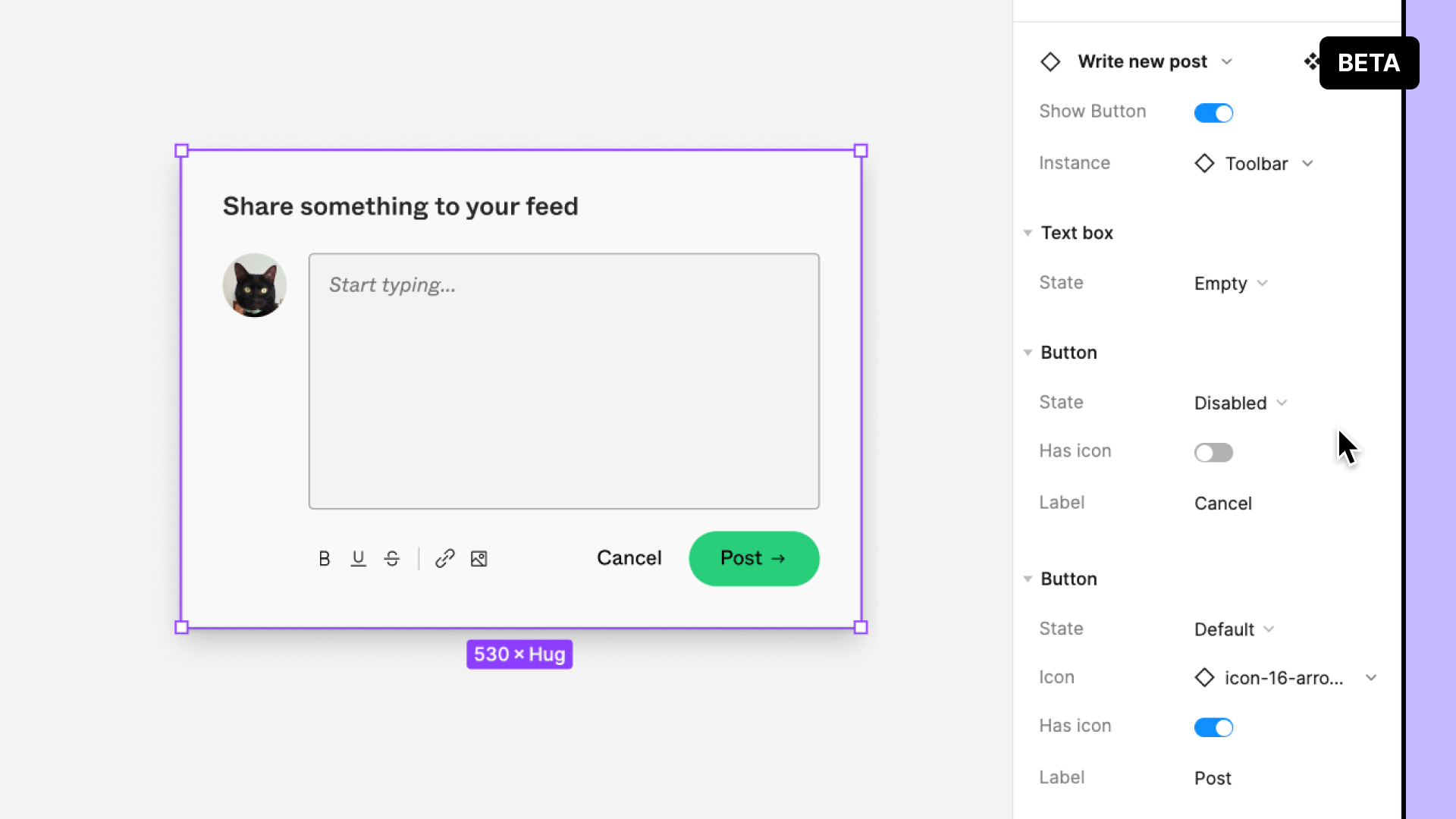
Figmaには、そういった便利な機能が備わっています。

右側のプロパティパネル内の真ん中のButtonの項目を見るとわかりますが、「State,Has icon,Label」の三つの項目が設定されています。
ボタンがDisabled(非活性)の時にHas iconはOffでLabelは「Cancel」を表示
と言った具合に、3通りのパターンの中からさらに設定次第でもっとバリエーションが増やせます。
XDのコンポーネント機能では、ここまで複数の設定をかけるのは結構無理があります。。汗
一般的なWEBデザインではここ迄いろんな状態を明示することは少ないかと思いますが、ユーザー登録画面だったり、アプリケーションの開発にはやはりFigmaが向いているのが一目瞭然ですね。
まとめ
結局使う目的次第なのですが、こういった便利なツールを使いこなす事で制作における時間短縮や明確なディレクションが行えるようになります。
FigmaとXDの良い点、悪い点それぞれを上手く使いこなすことで、スピーディな制作が行えるようになると思います!
それではまたノシ








