1-1 html/cssだけ!簡単なサイトを作ってみた
2021年04月19日
こんにちは。ヒロックラボのあすみです。
自分の欲しいweb制作情報が少なく、解決に時間がかかったこと、わたしが過去に戻ったら欲しい情報などをデザインカンプからのコーディングの流れを全体像を踏まえて綴っていこうと思います。参考までに!
こんにちは、あすみです。
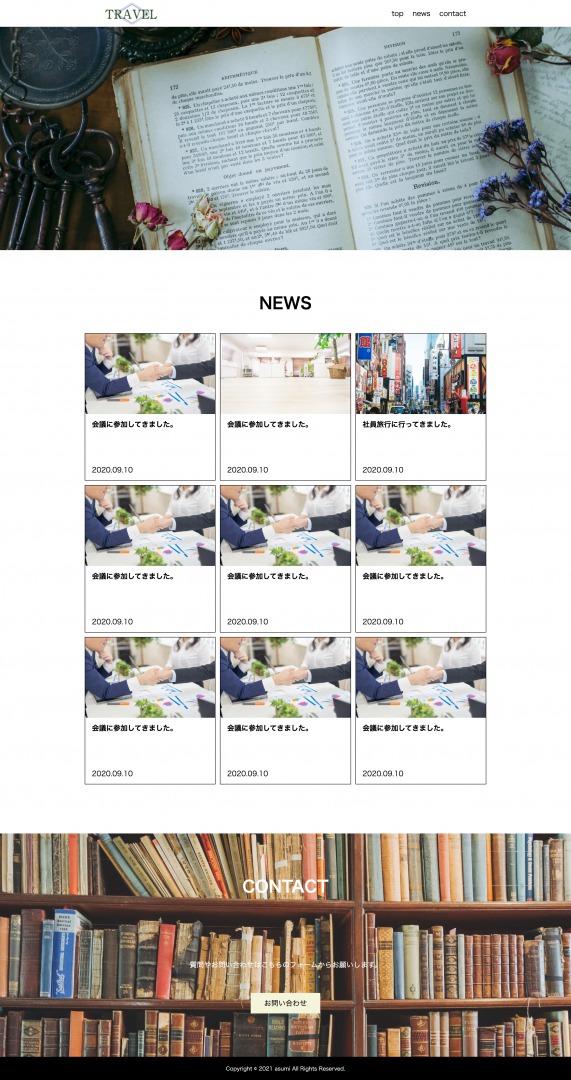
今回作っていくサイトはこれです。

まず作成手順の確認です。
①デザインカンプの全体像を把握しよう。
②header/section/footerごとにブロック分けをし、形を想像しよう。
③header/section/footerの中身を1つ1つ作成してみよう。
では、次回から作成していきましょう。
– – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – –
幅広い知見を活かし、最適解を選ぶWebサイト制作
東京都港区南青山/表参道に近い株式会社ヒロックラボでは、日々エンジニアスキル/デザインスキルを高めております。
最新のデザインとより良いコーディングスキルでお客様のホームページをより最適解に仕上げます。
また、Webサイトを制作する上でCMSツールを導入することも多くありますが、豊富な実績と経験から幅広い知見を得てきたヒロックラボは、お客様の解決すべき課題に適したツールを選定・提案することが可能です。
新規ホームページ制作や検索システムなどお気軽にお問い合わせください。








