1-2 html/cssだけ!簡単なサイトを作ってみた
2021年04月19日
こんにちは、あすみです。
1-1の作成手順に沿ってサイト作成していきましょう。
そちらの記事を見ていない人は、最初にそちらを見てくださいね。
株式会社ヒロックラボ blog
①デザインカンプの全体像を把握しよう。
②header/section/footerごとにブロック分けをし、形を想像しよう。
③header/section/footerの中身を1つ1つ作成してみよう。
今回は ①デザインカンプの全体像を把握しよう。について書いています。

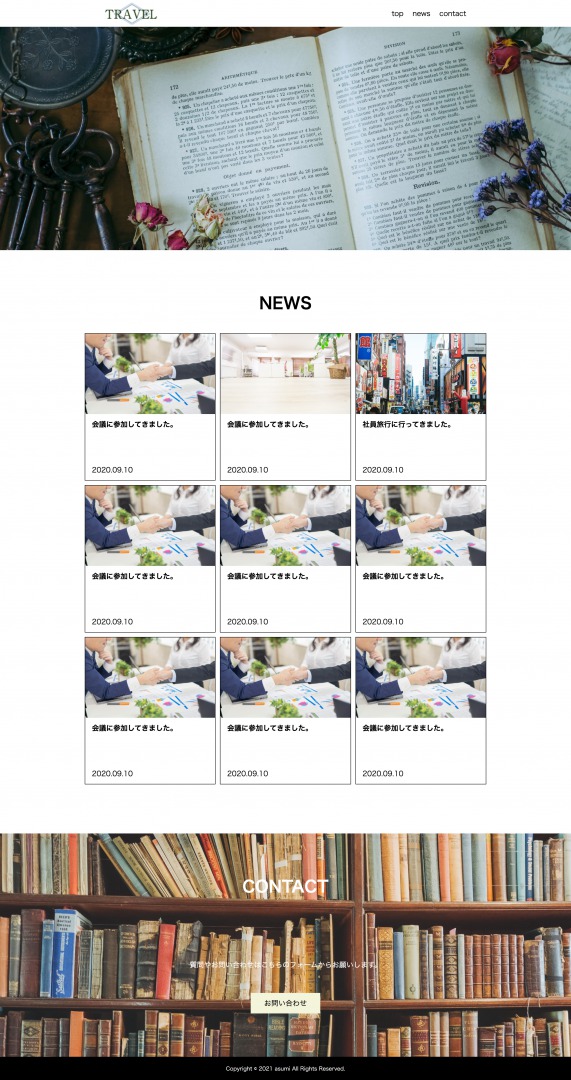
まず想像してみてください。上記のサイトを作成して欲しい、、、
と言われた場合、どんな風に取り掛かりますか?最初からheader/section/footer作成しようとしていないですか?
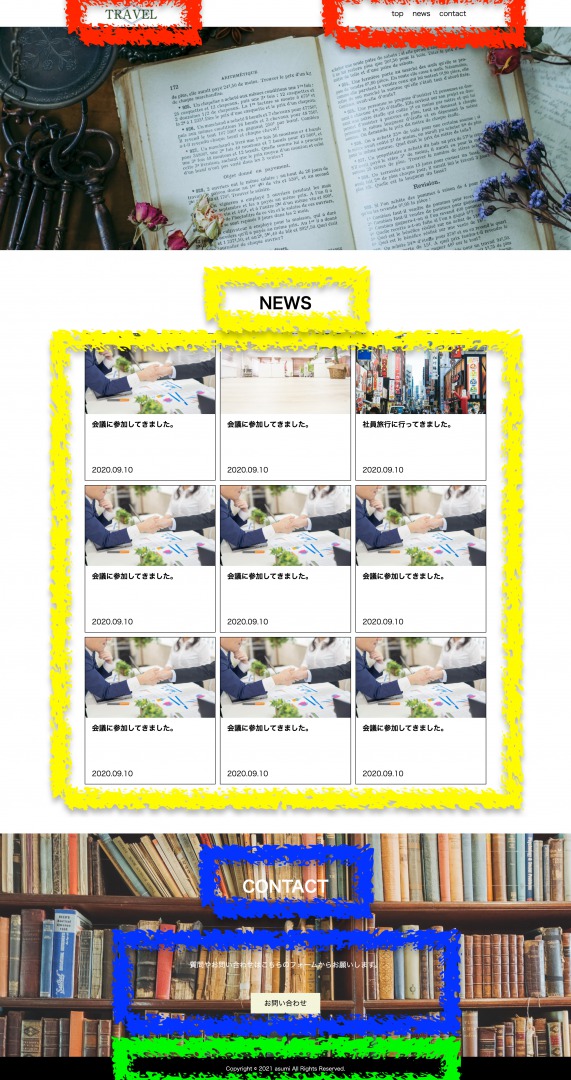
間違ってはいないですが、どこの場所にどんなcssが使われているか、頭の中で形を組み立てていきましょう。
頭の中や紙に書いてもいいです。(わたしはずっと紙に書いて、色付けまでしていました笑)
そうすることで、何度もコードを書いて消してを繰り返さず、整ったコードを書けるようになるからです。
例えばですが、こんな感じです。

どんなcssを使ったらいいか想像できましたか?
これを頭の中で想像していきましょう!
次回はこれを深掘りしていきます。








