SSI(サーバーサイドインクルード)の活用と設定方法。
2021年12月22日
こんにちは、ごとーです。
WordPressネタが結構豊富なので、今回はHTMLでサイトを構築する時のアイデアの一つである『サーバーサイドインクルード』について書いてみようと思います。
しってると便利な手法の一つであるので、ぜひ活用してみましょう!
目次
SSI(サーバーサイドインクルード)とは
HTMLでサイトを作る際に、ヘッダーやフッターってどうされていますか?
シングルページなら一つで良いので、特に気を使うことはありませんが、マルチページの場合はコンテンツが増えてくると、いちいちメニューのリンクの書き換えや追加作業が出てきます。
その度に毎度全ページのHTMLを開いて書き換えて… 膨大な作業量。
しかし、それはちょっとまった!
記入漏れやリンクがうまくつながっていないという不具合の原因になります。
ではphpファイルやWordPressみたいに「共通するテンプレートパーツ」としてヘッダーやフッターなどを分割して自動的に反映できれば便利ですよね。
SSI(サーバーサイドインクルード)は、HTMLをテンプレートパーツとして分割して、サーバーの上で動的にくっつけて、一つのHTMLファイルとして出力してあげることの出来る優れものなのです。
では、HTMLで各パーツをテンプレート化し共通化するにはどんなことが必要なのか?
また、メリットデメリット等を説明していきます!
メリット

まずSSIのメリットですが、以下のようなものが挙げられます。
①手間が省ける(工数の削減)
②間違いのリスクが減小する
③ファイルの管理がしやすい
冒頭にも少し書きましたが、マルチページでページ数が増えれば増えるほど、共通化をしない限り書き換える箇所が増えてしまいます。
「ちょっとヘッダーのリンク変更しておいてね」とクライアントさんから修正依頼があったとしましょう。
しかし「リンクを一つ書き換えるだけ」のように見えて実はHTMLファイルは何ページも書き換えないといけない…
そんな手間が省けます。
また、人間が作業する事ですのでヒューマンエラーは必ず起こります。
そして、それが例えば10ページあれば単純に10倍のリスクです。
これが一部の修正でOKなのでリスク削減になりますよね!
ファイルも該当のテンプレート化したファイルのみを修正してあげれば良いので、同じく手間とリスクが省けます。
デメリット

反対にデメリットは?
①htaccessの書き換えが必要
②サーバーによって対応していない場合がある
③ローカル環境でのプレビューができない。
SSIを使用するためにはFTP接続をして「htaccessファイル」を書き換えてあげる必要があるので、最初の慣れない頃はここにリスクがあります。
しかしちゃんとバックアップをとっておけば、何かあっても安心なので必ず作業前はバックアップを取りましょう。
また、使用しているサーバーによっては対応していない所も有るとのことですので、必ず自分が設定しようと思っているサーバーが対応しているかどうかの確認をしましょう。
またDreamWeaverなどのコードエディタでローカル環境ではプレビューができなくなります。
ちなみに僕は検証用のテストサイトを使用して構築していました。
実際にやってみよう
それでは実際にやってみましょう!
以下に図を用いて解説していこうと思います。
①ファイルを分割しよう
下の図の場合このように「header」「aside」「footer」が共通の項目となっています。
これをテンプレートパーツとして切り取りましょう。

・header.html
・footer.html
・sidebar.html
この様にそれぞれを切り取りできたと思います。
次に切り取ったファイルをわかりやすい様にフォルダーにまとめてあげましょう。
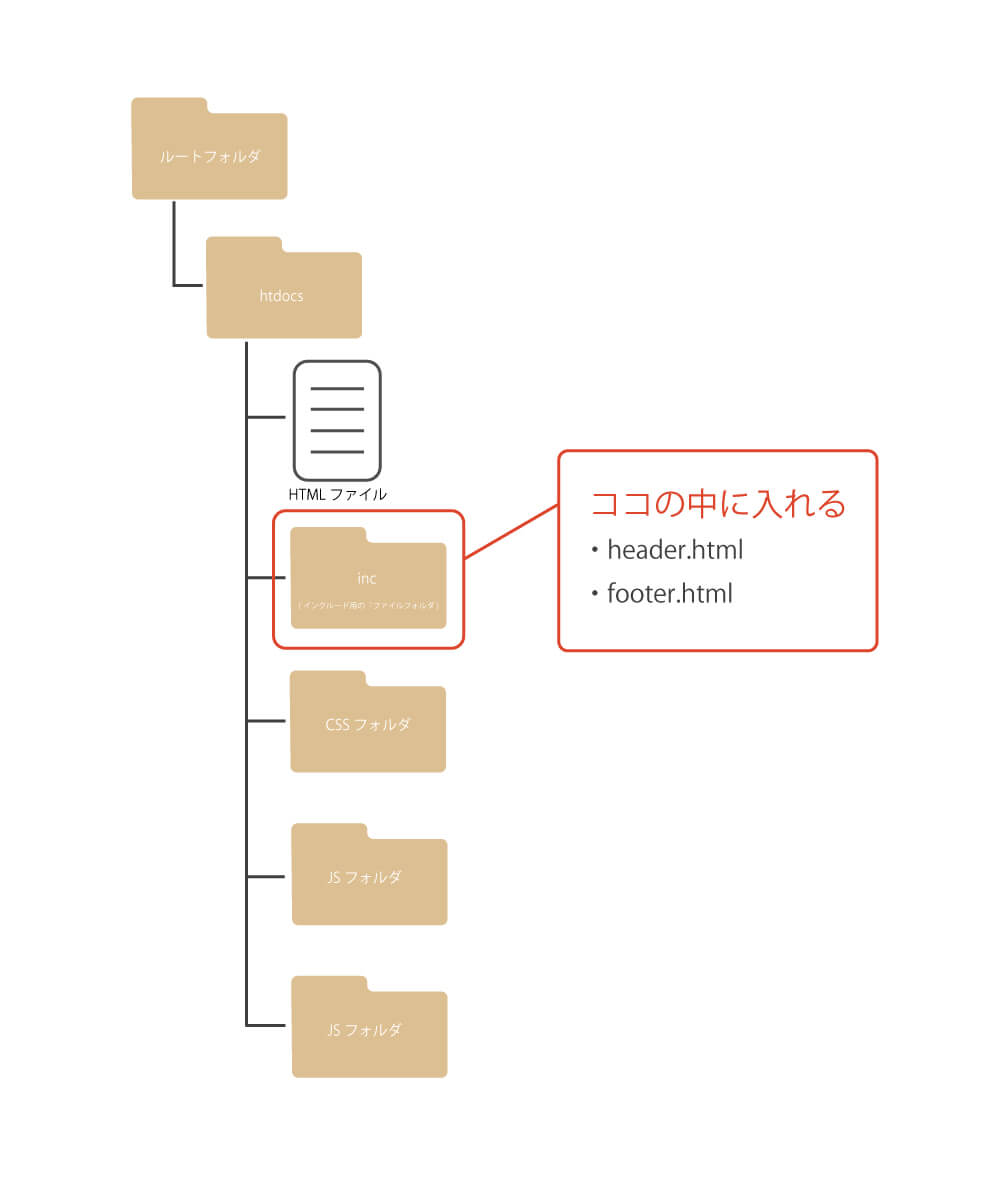
②インクルードフォルダにテンプレートパーツをまとめる

①で切り取ったファイルを「incフォルダ」等の名前にしてまとめてあげましょう。
これで準備とファイルの整理は完了です! 結構スッキリしました。
③.htaccessファイルにSSIを有効にするコードを記述する
次にFTPでサーバーへ繋いで「htaccessファイル」に追記をしましょう。
追記するコマンドはこちらです。
Options +Includes
AddHandler server-parsed html
「 Options +Includes 」はSSIを使えるようにする記述。
「 AddHandler server-parsed html 」はHTMLファイルに対してSSIを有効にします。
④HTMLファイルにインクルードのコードを記述
それではテンプレート化したパーツをHTMLに以下の記述を用いて呼び出せる様にしていきます。
主にインクルードのコード記述法は2種類あります。
呼び出しには次に説明する「 file 」、もしくは「 virtual 」を使います。
・fileの場合
<!--#include file="inc/header.html" -->「 file 」は上層のディレクトリを読み込むことができません。
少しややこしいですが、「同階層」また「下層ディレクトリ」のファイルを読み込むことが可能です。
- 同階層を読み込む場合「 file=”〇〇〇〇.html 」
- 下層ディレクトリを読み込む場合「 file=”inc/〇〇〇〇.html 」
・virtualの場合
<!--#include virtual="/include/header.html" -->「 virtual 」は上層のディレクトリや絶対パスを読み込むことができます。
こちらの方が汎用性は高いかと思います。
- 上層ディレクトリを読み込む場合「 virtual=”../inc/〇〇〇〇.html 」
- 絶対パスで読み込む場合「 virtual=”/inc/〇〇〇〇.html 」
ここまでできたら後は全てのファイルをサーバーにアップしてあげれば完了です!
この様にテンプレートパーツとして部分ごとに管理してあげることで、ファイルの修正やカスタムがとても容易になります。
まとめ
メリット
- 各ファイルをいちいち書き換える手間が省ける
- ファイルの管理がスマートになる
- 間違いのリスクが減る
デメリット
- htaccessファイルの書き換えが必要
- ローカル環境でのプレビューができない。
- そもそもSSI対応サーバーである必要がある。
以上でとなります。 ぜひお試しください!
– – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – –
幅広い知見を活かし、最適解を選ぶWebサイト制作
東京都港区南青山/表参道に近い株式会社ヒロックラボでは、日々エンジニアスキル/デザインスキルを高めております。
最新のデザインとより良いコーディングスキルでお客様のホームページをより最適解に仕上げます。
また、Webサイトを制作する上でCMSツールを導入することも多くありますが、豊富な実績と経験から幅広い知見を得てきたヒロックラボは、お客様の解決すべき課題に適したツールを選定・提案することが可能です。
新規ホームページ制作や検索システムなどお気軽にお問い合わせください。








