Visual Studio Code(VSCode)のDart Sassで陥るエラーの原因と効率の良いclassの命名規則
2022年12月07日
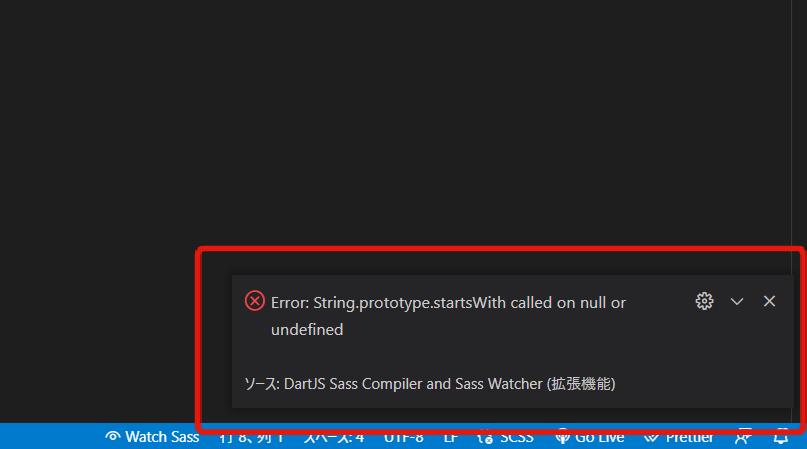
皆さんは、VSCodeのDart Sassを使っていて、このようなエラーを見たことがありませんか?

こちらのエラーは、
『Dart Sassで認識できない値があるので、コンパイルができません…』
というものでした。
今回は、そのDart Sassで認識できない値とSassを使う上で作業しやすくなるclass単語のつなぎ目の表現形式をお伝えしていきます。
目次
Dart Sassで認識できない値
今回、紹介するDart Sassで認識できない値、そしてそれを解決するための別の値はこちらでございます。
/* Dart Sassで認識できない値 */
justify-content: start;
justify-content: end;
/* 解決するための別の値 */
justify-content: flex-start;
justify-content: flex-end;意味的にはどちらも同じなのですが、startやendだけだとDart Sassが値を認識できない場合があるそうです。なので、統一してflex-startやflex-endを使う方が、今後またエラーが発生するリスクを減らせるので、そうしていくべきでしょう。
厳密にそれぞれのコードはどのような違いがあるのか、見ていきましょう。
justify-content startとflex-startの違い
justify-conent startとflex-startは厳密に下のような意味があります。
justify-content: start; /* アイテムを先頭に寄せる */
justify-content: flex-start; /* フレックスアイテムを先頭に寄せる */flex-とつける場合は、適用されるアイテムがフレックスアイテムに限定される違いがありますね。justify-conentを指定する場合、display: flex;は指定すると思うので、startもflex-startも意味はほぼ変わらないということになります。
ただ、Dart Sassではflex-startしか認識しないので、flex-startを使っていった方がいいでしょう。
Sassを使う上で作業しやすくなるclass単語のつなぎ目の表現形式
class単語のつなぎ目はさまざまな表現形式があります。それを統一することによって、classを付けるときのスピードが上がるので、作業もしやすくなります。
class単語のつなぎ目の表現形式は以下のようなものがあります。
キャメルケース
単語の始まりは小文字で、つなぎ目の単語の先頭は大文字にする。
camelCaseパスカルケース
単語の始まりは大文字で、つなぎ目の単語の先頭も大文字にする。
PascalCaseケバブケース
単語は全て小文字で、単語同士のつなぎ目はハイフンにする。
kebab-caseスネークケース
単語は全て小文字で、単語同士のつなぎ目はアンダースコアにする。
snake_caseこれらのような単語のつなぎ目の表現形式があり、Sassを使う場合はネストを使うので、多少classが長くなっても気にせず、階層ごとの単語を増やしていけば、管理がしやすくなります。
個人的には、VSCodeでの編集の場合、ケバブケースが一番作業効率が高いと思いました。変更したい単語をダブルクリックするだけでその単語を選択することができ変更したり、削除したりすることができます。
それがアンダースコアや大文字小文字だけだと、すべての単語が選択されてしまうので、非効率です。
最後に
今回は、Dart Sassで認識できない値とSassを使う上で作業しやすくなるclass単語のつなぎ目の表現形式をお伝えしていきました。
Dart Sassで認識できない値に関しては、flex-を統一して使っていけば、問題ありませんので、大丈夫だと思います。
class単語のつなぎ目の表現形式は自分の使いやすいものが一番ですが、効率の上でケバブケースが一番良いという結果でした。








