知っていますか? 色の黄金比率
2021年08月26日
ヒロックラボの広明です。今回はウェブサイトの「色」についてお話いたします。
Webサイトで使う色は多くても3色程度にとどめておくのが有効です。
色の種類が多すぎると雑多でまとまりのない印象を与え、サイト全体が安っぽいイメージになります。
また、強調したいポイントやクリックできる箇所も分かりにくくなり、ユーザビリティが低下する可能性もあります。名刺にも同じことが言えますね。
そこで押さえておきたいのが、
目次
ベースカラー・メインカラー・アクセントカラー が「70%・25%・5% の法則」とは。
これは一般的に最もバランスが良いとされる配色のパーセンテージを示したもので、その法則と3色の組み合わせがマッチしていれば、すっと視界に入りストレスなく見ることができ閲覧数アップに繋がります。
では、各配色のサイトをイメージサンプルでご説明いたします。
グリーンベースのサイトイメージ
↑のグリンベースのサイトですと「健康、リラックス、安らぎ、穏やか」を感じさせる色になります。
ナチュラルな感じを出したい時に使用されたり、青よりももう少し親しみのある感じを出した企業サイトを作りたいときなどにも使われています。
子供、医療、介護、アウトドア、農業、野菜直販などのウェブサイトのイメージですね。
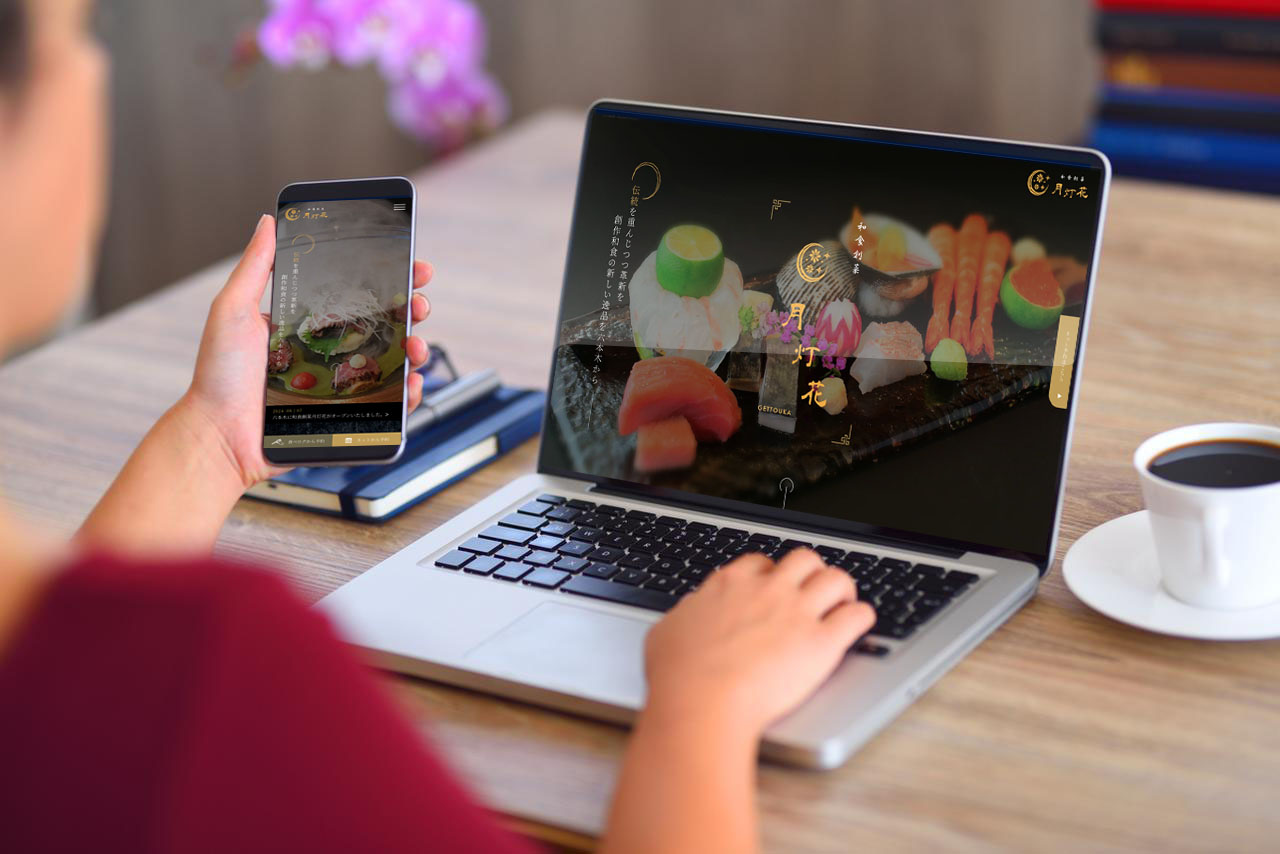
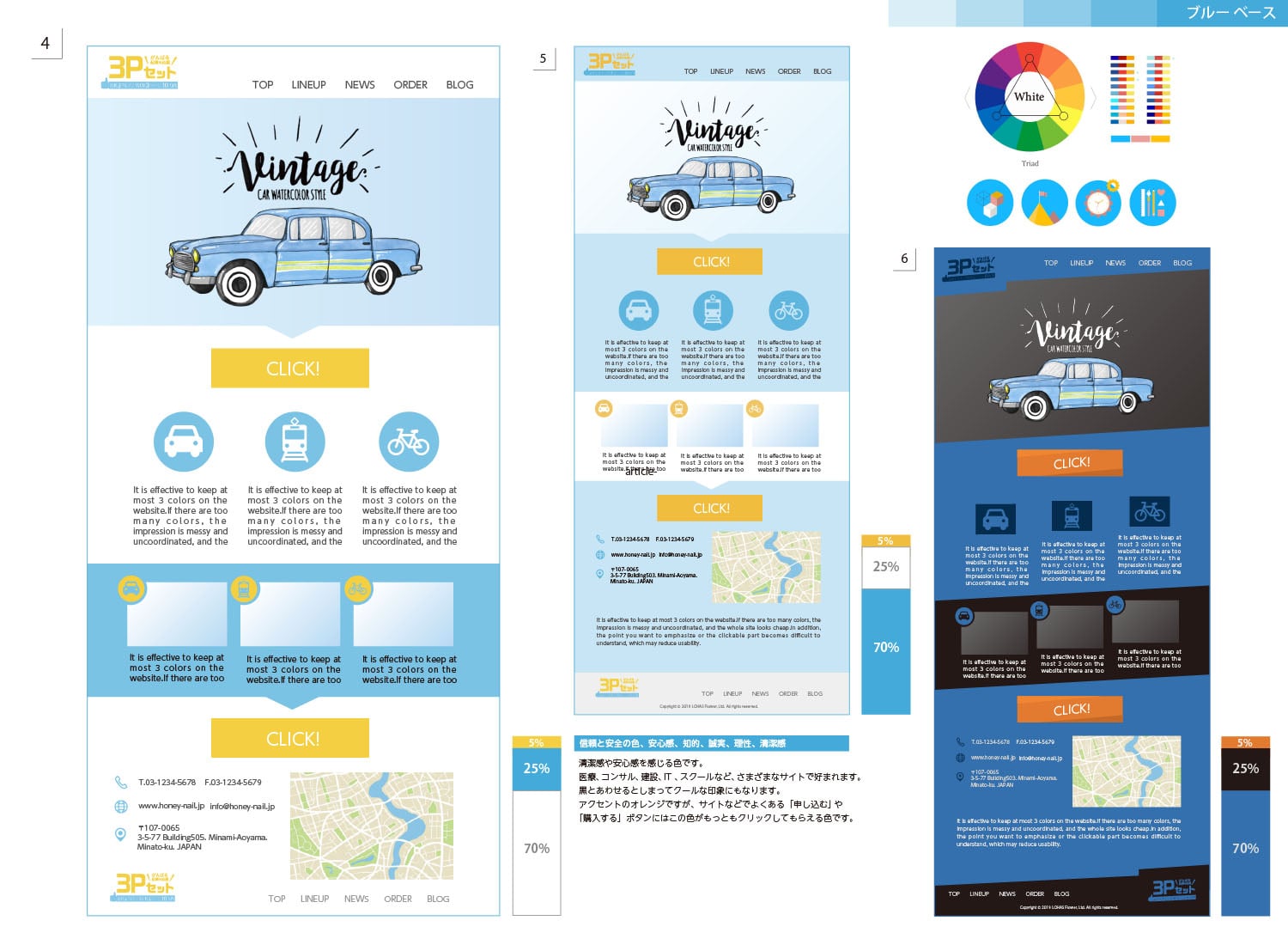
ブルーベースのサイトイメージ

↑ブルーベースのサイトですと、信頼と安全の色、安心感、知的、誠実、理性、清潔感のあるイメージ。
医療、コンサル、建設、IT 、スクールなど、さまざまなサイトで好まれます。
黒とあわせるとしまってクールな印象にもなります。
アクセントのオレンジですが、サイトなどでよくある「申し込む」や「購入する」ボタンにはこの色がもっともクリックしてもらえる色です。
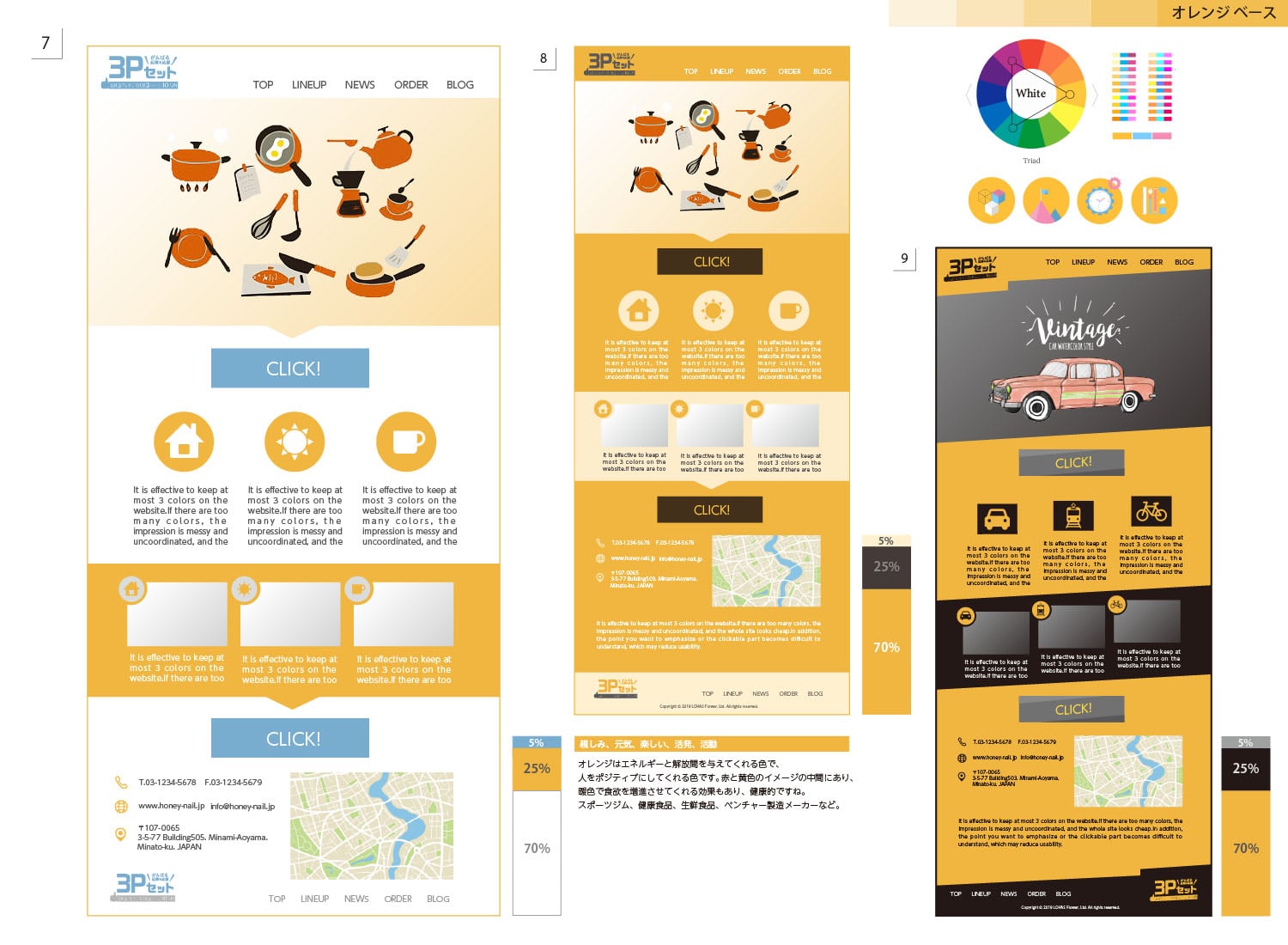
オレンジベースのサイトイメージ

↑オレンジベースのサイトですと、親しみ、元気、楽しい、活発的、活動的など連想させます。
オレンジはエネルギーと解放間を与えてくれる色で、人をポジティブにしてくれる色です。
赤と黄色のイメージの中間にあり、暖色で食欲を増進させてくれる効果もあり、健康的ですね。
スポーツジム、健康食品、生鮮食品、ベンチャー製造メーカーなど。
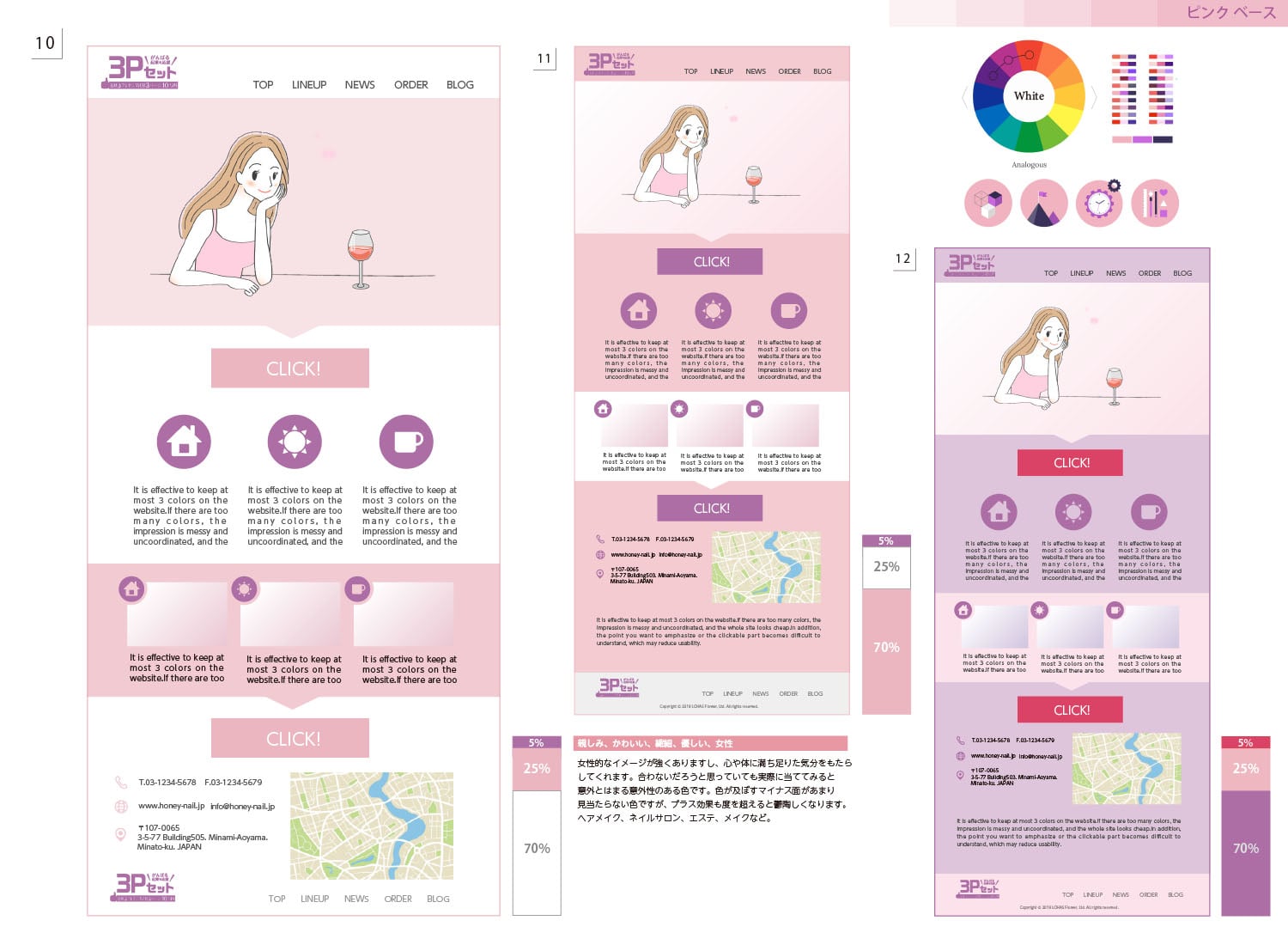
ピンクベースのサイトイメージ

↑ピンクベースのサイトは、親しみ、かわいい、繊細、優しい、女性を感じさせるイメージです。
女性的なイメージが強くありますし、心や体に満ち足りた気分をもたらしてくれます。
合わないだろうと思っていても実際に当ててみると意外とはまる意外性のある色です。
色が及ぼすマイナス面があまり見当たらない色ですが、プラス効果も度を超えると鬱陶しくなるので気をつけましょう。
ヘアメイク、ネイルサロン、エステ、メイクなどのウェブサイトが好まれます。
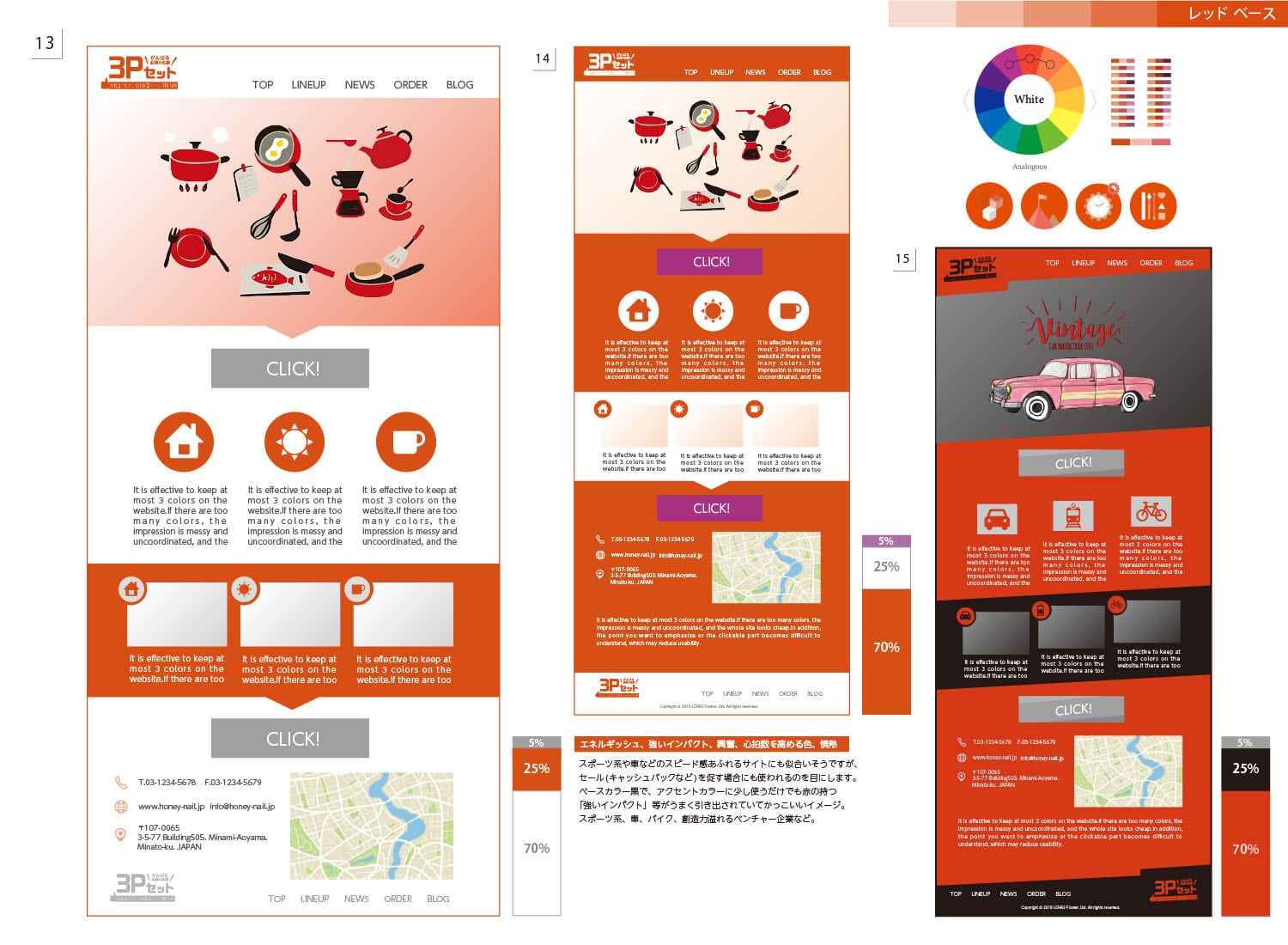
レッドベースのサイトイメージ

↑赤ベースのサイトですと、エネルギッシュ、強いインパクト、興奮、心拍数を高める色、情熱!
スポーツ系や車などのスピード感あふれるサイトにも似合いそうですが、セール(キャッシュバックなど)を促す場合にも使われるのを目にします。
ベースカラー黒で、アクセントカラーに少し使うだけでも赤の持つ「強いインパクト」等がうまく引き出されていて男性っぽいかっこいいイメージに!
スポーツ系、車、バイク、創造力溢れるベンチャー企業など。
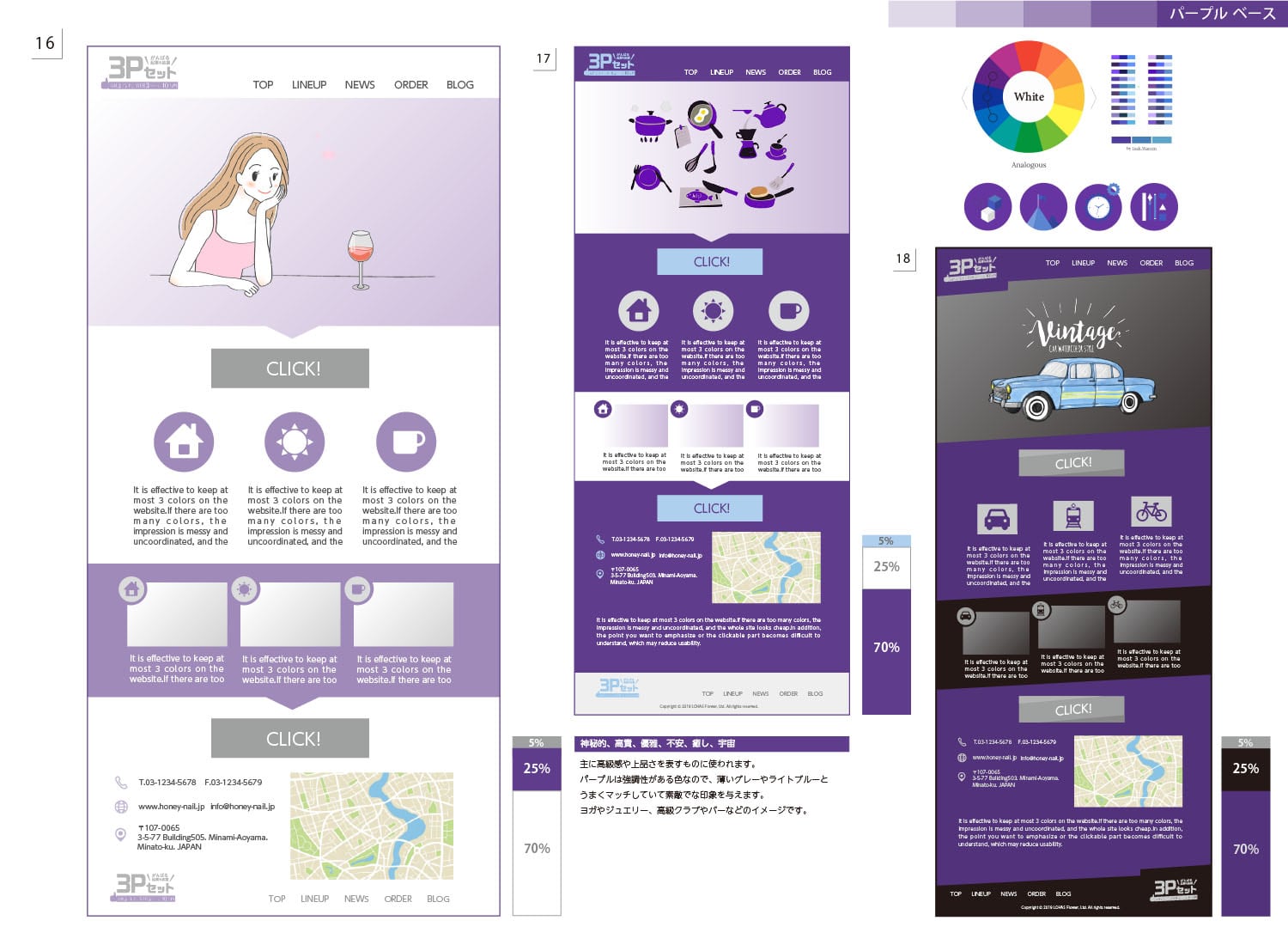
パープルベースのサイトイメージ

↑パープルベースのサイトは、神秘的、高貴、優雅、不安、癒し、宇宙、スピリチアルなイメージ。
主に高級感や上品さを表すものに使われます。
パープルは強調性がある色なので、薄いグレーやライトブルーとうまくマッチしていて素敵でな印象を与えます。
ヨガやジュエリー、高級クラブやバーなどが連想されます。
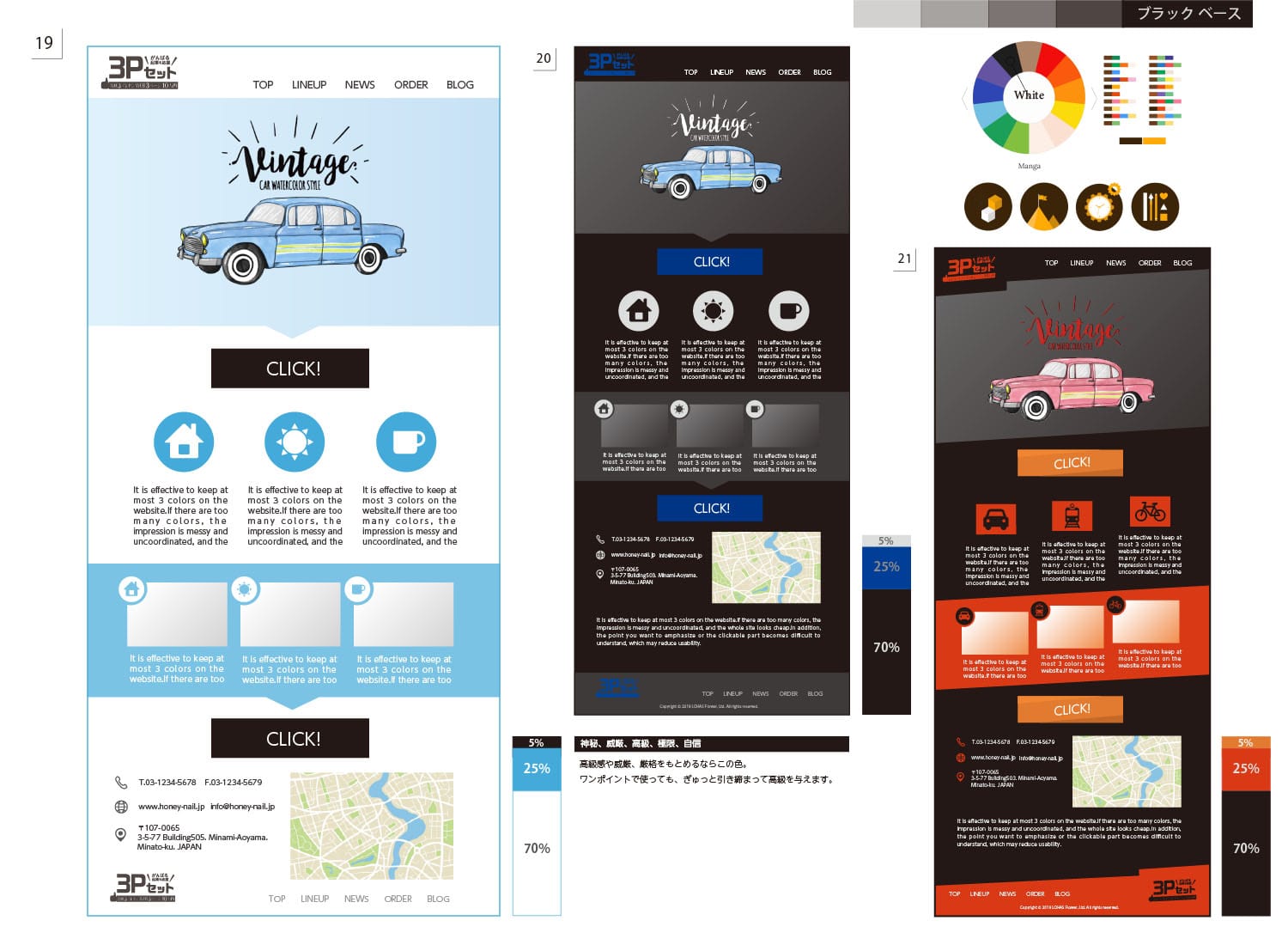
ブラックベースのサイトイメージ

↑ブラックベースのサイトは、神秘、威厳、高級、極限、自信!
最後に黒のイメージですが、高級感や威厳、厳格を求めるならこの色。
ワンポイントで使っても、ぎゅっと引き締まって高級感を与えます。
まとめ
ただ色を組み合わせるだけではなく、比率を決め色ごとの役割を意識することで、その色のバランスがより説得力を持たせることができるし、閲覧者の印象や心地よさにも繋がってきます。
Webサイトの配色に悩んでしまった時は、一度配色比率についても見直してみるといいかもしれません。