サイトのWordPressへの変更は「サブディレクトリ」を活用しよう!
2021年11月29日
こんにちは! ヒロックラボのごとーです。
なんだかんだ、初めまして<(_ _)>
今回の記事ですが、HTMLサイトからWordPressへのサイトアップグレードの際に便利な、「サブディレクトリ」の活用方法を書いてみますね。
クライアント様からのご要望で、WordPressへと変更したい!と言う際に皆さんはどうやって構築していますか??
現行ページと別に「新規URL」を取得する場合は特段何も難しいことはないですよね。
しかし「現行ページのURLに新規にWordPressを構築する場合」には旧ページを消して、そこに構築していたら完成までの間にサイトがなくなってしまいます。汗
では「別のドメインで作って完成後にファイルの移動をしたらいいんじゃない?」
と考えるのが普通だと思います。
しかし、それだと引越しをするためにデータベースの更新やらなにやら…引越しに対応するプラグインもあるのですが、「ひと手間」かかってしまいます。
そこで「サブディレクトリ」を活用する方法を書いてみます!
サブディレクトリでの作成の3つのステップ。
① まずWordPressの新サイトをルートディレクトリの直下ではなく、一つ下のディレクトリにインストールし作成します。
例えばexample.com(現行サイトが公開されている場所)→ example.com/wordpress(新規サイトを構築する場所)
ここに入れ込んで構築を完了させましょう!
「サイトアドレス」を変更しよう。
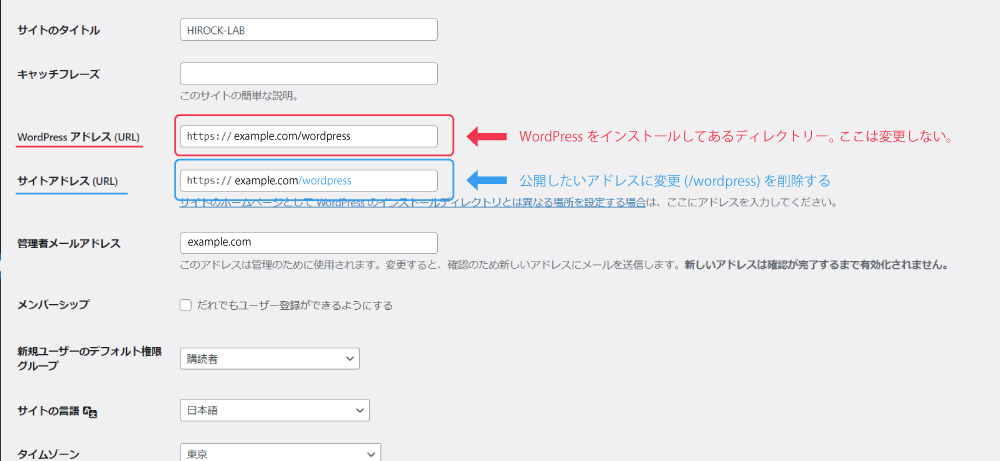
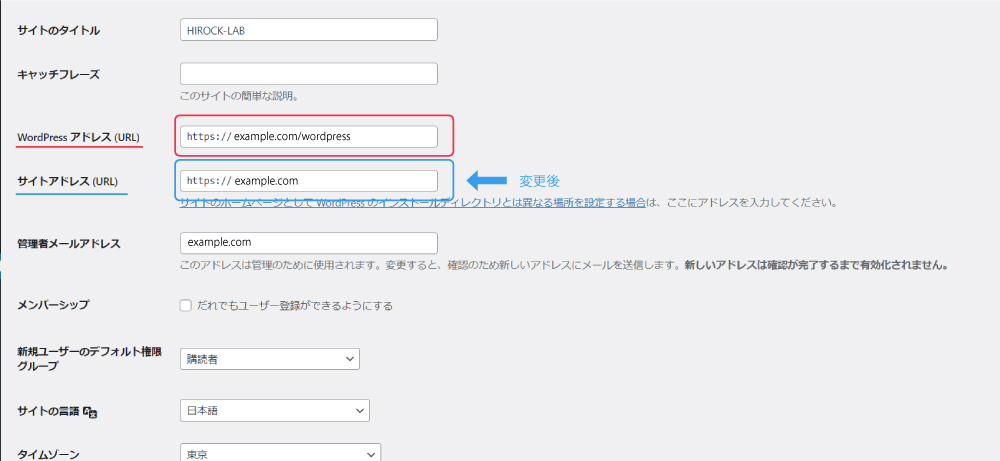
② 構築が完了したら管理画面からサイトアドレスの変更を行います。

ココで注意しないといけないのは、WordPressアドレスとサイトアドレスの二種類が存在します。
上記の画像を見てみましょう。
WordPressアドレス はWordPressのデータが置いてある場所のURL。
サイトアドレス はサイトが公開されるURL。
間違って「WordPressアドレス 」を変更してしまうと、WordPressが「データどこにあるの?」と分からなくなってしまい、ログイン画面に入れなくなります。
ココでは サイトアドレス のみを公開したいURLに変更しましょう。

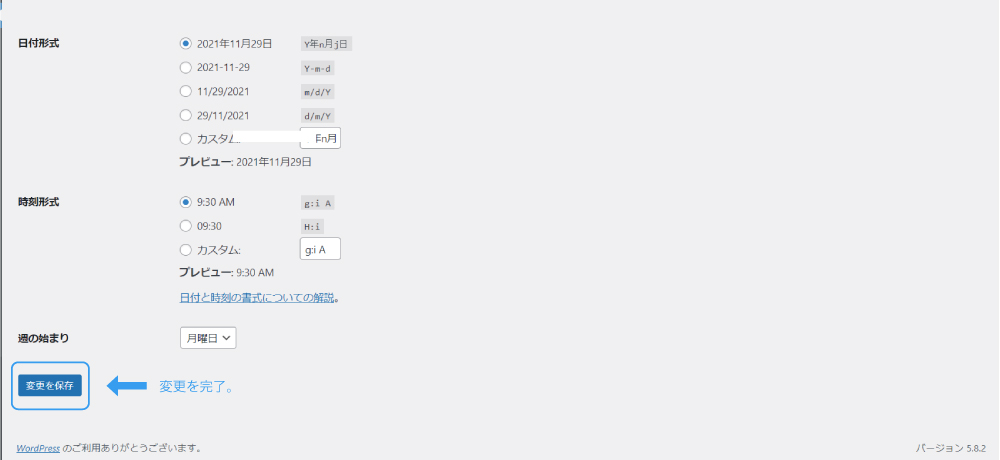
はい! こんな感じになります。
サイトアドレス が変わりました。 これで管理画面からの公開の準備はOKです。
そうしたら変更を保存しましょう。

最後にFTPでサーバー内のファイルを書き換えよう。
③ 次にサーバー内にFTP接続し、必要なファイルを用意しましょう。
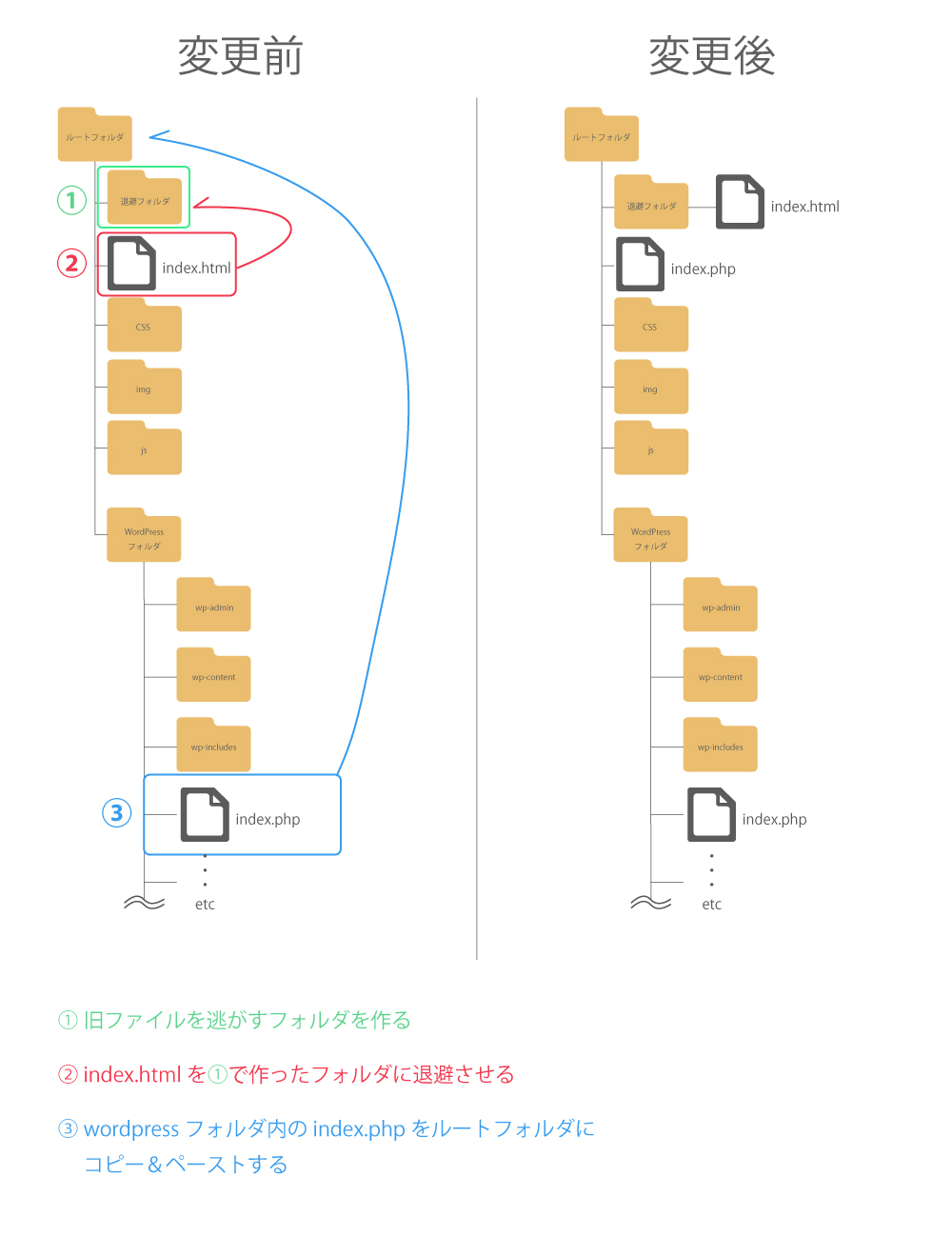
まず、旧HTMLファイルを逃がすフォルダ「taihiフォルダ」を作成しましょう。

「taihiフォルダ」を作成したら、旧ファイルを入れ込みます。
バックアップがとってあれば、旧ファイルは消してしまってもOKです!
これでindexがいなくなるので、代わりに「wordpressフォルダ」からindex.phpを持ってきましょう。
元のファイルは安全のために残しておく形で、コピー&ペーストでOKです。
そうしたら、最後にコピペしたindex.phpの一部を書き換えます。
以下の画像を参照してください。

/wp-blog-header.php → /wp/wp-blog-header.php (※画像ではwpフォルダになっています。)
このように「一つ下の階層にファイルがありますよ!」と明示してあげましょう。
後はFTPで書き換えたファイルをアップロードして終了です!
こうすることで、余計な引っ越しを行わなくても同じURL内でサイトの構築が出来、尚且つ安全にデータの移行ができるんです。
ぜひお試しください!
まとめ
・WordPressの構築はサブディレクトリを使おう。
・変更するのはサイトアドレスのみ。
・FTPでindex.phpをコピペして書き直すだけ。