1-3 html/cssだけ!簡単なサイトを作ってみた
2021年04月19日
こんにちは、あすみです。
1-1の作成手順に沿ってサイト作成していきましょう。
そちらの記事を見ていない人は、最初にこちらを見てくださいね。
株式会社ヒロックラボ/blog
①デザインカンプの全体像を把握しよう。
②header/section/footerごとにブロック分けをし、形を想像しよう。
③header/section/footerの中身を1つ1つ作成してみよう。
今回は ②header/section/footerごとにブロック分けをし、形を想像しよう。 について書いています。
今日は前回の色付けしたカンプをもとに、全体の形を作っていきましょう。
こちらが前回の色付けしたカンプになります。

ここからhtml/cssの想像してみましょう!
まずhtmlはheader/news/contact/footerと大きくセクション分けができるはずです。
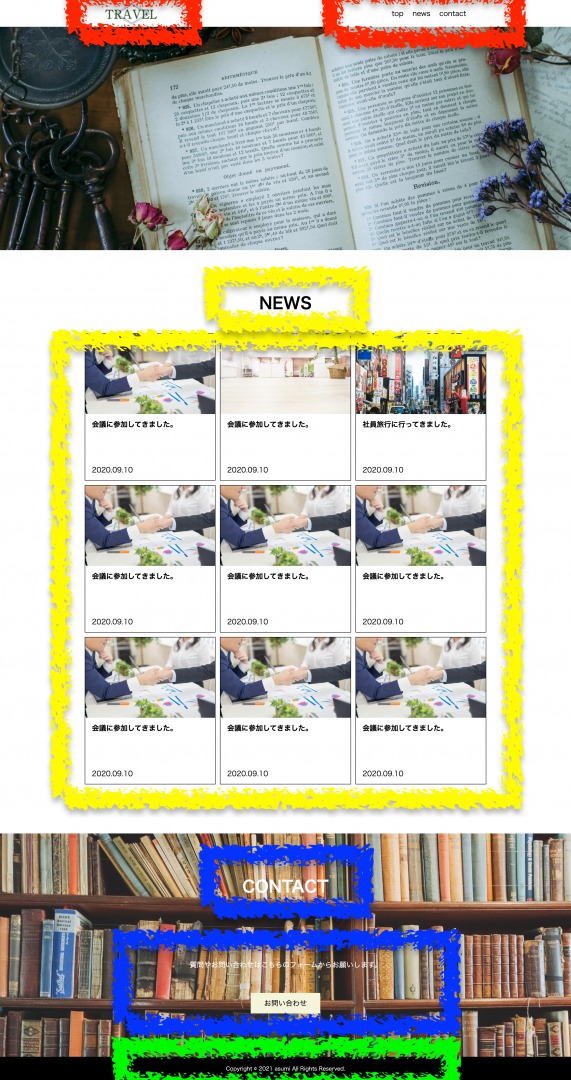
各セクションにbackground-colorを付けてもわかりやすいです(これは超おすすめです笑)
ヒントです!この考え方ができていればもう大丈夫!
<header:赤>
・横並びになっている、、、!flexを使ったらいいのかな?
<news:黄>
・タイトルが真ん中にある → text-align:center; かな?
・横並びのコーディングが縦にも続いている→flex?縦にも続いているのは?
<contact:青>
・タイトルが真ん中 → newsのタイトルと一緒だ!
・ボタンは?どこのページに飛ぶ?想像できている?
<footer:緑>
・テキストがセンターだ、、、!
こんな感じで、ざっとでいいので頭の中で、
ブロック分けとどんな機能を使っているか想像をしてみてください。
次回はheader/section/footer細かく見ていきます。








