1-4 html/cssだけ!簡単なサイトを作ってみた
2021年04月20日
こんにちは、あすみです。
1-1の作成手順に沿ってサイト作成していきましょう。
そちらの記事を見ていない人は、最初にこちらを見てくださいね。
1-1 html/cssだけ!簡単なサイトを作ってみた
完成版はこちらです。
https://yn-ui.github.io/demo1/
①デザインカンプの全体像を把握しよう。
②header/section/footerごとにブロック分けをし、形を作っていこう。
③header/section/footerの中身を1つ1つ作成してみよう。
今日は前回の色付けしたカンプをもとに、③セクションの中身を作っていきましょう。
今回はheaderです。

headerは大きく3点気をつけていただければ、すぐに出来上がります。
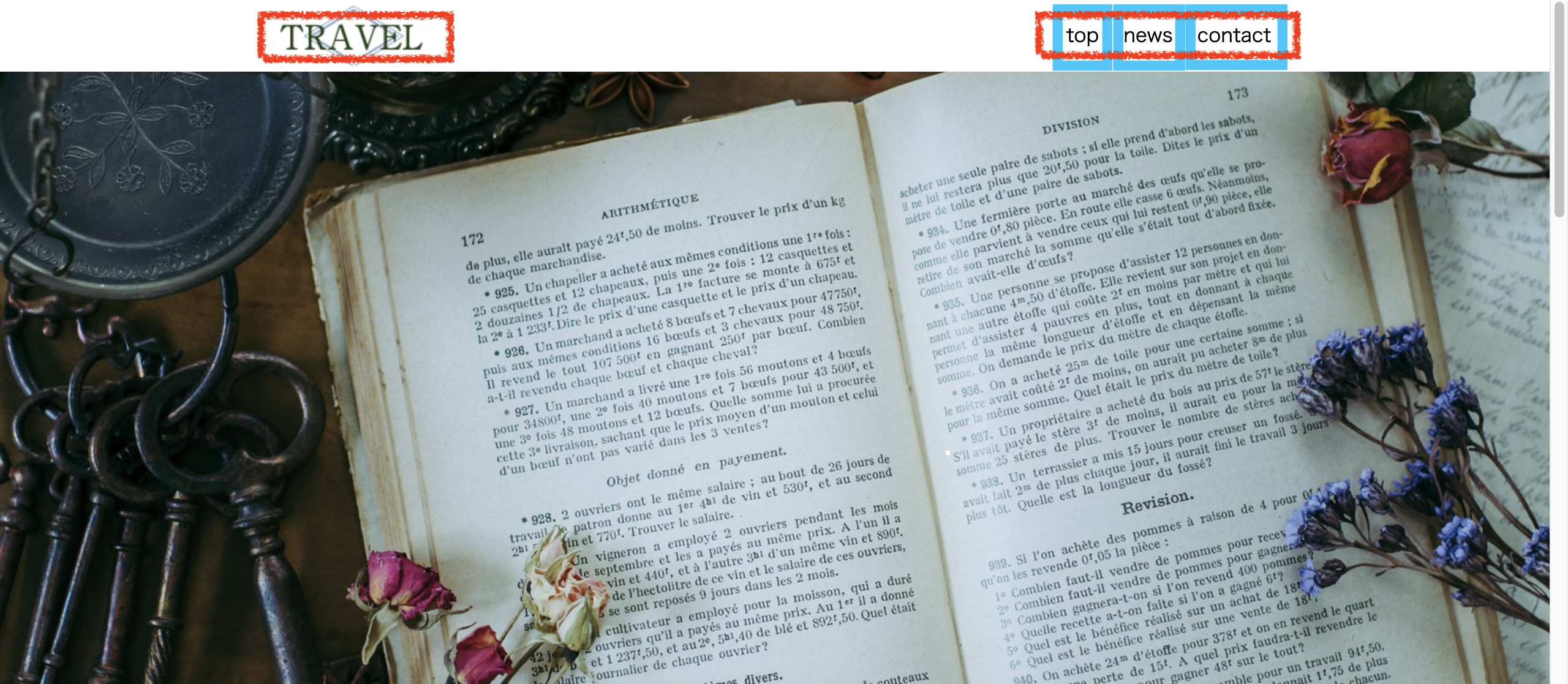
(1)赤色の要素が横並びになっているので、display:flex使用
(2)青色の要素も横並びになっているので、これもdisplay:flex使用
(3)要素をheaderの高さ、上下の真ん中に持ってくる
ここでは(3)に迷う方が多いのではないかと思います。
理解したら簡単なのですが、意外と参考サイトが無かったりして困った記憶があります。
わたしが最もやっていたのは、paddingでのごまかしでした、、、。実はやっている方多いんではないでしょうか。
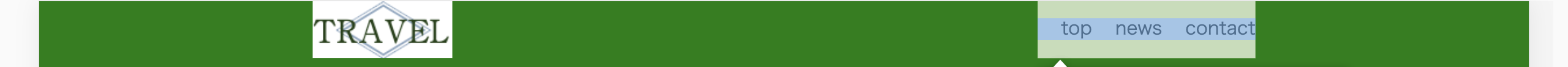
そうすると下に少し隙間が開いたりして、若干ずれていたりするんですよね。こんな感じ
わかりやすいようにbackgroundをgreenにしています。

なので、Header/footerの高さを指定している場合は、
line-height使えば大丈夫です。もうこれだけです。
line-heightは1行の高さの指定です。

赤色で示しているのがline-heightです。
今回の場合、heightが60pxなので、line-heightも60pxに設定してあります。
そうすると、高さのど真ん中に文字が来てくれます。ありがたいですね。
ちなみに今回の場合は、左側のimgのlogoもline-heightでど真ん中にきます。(imgはブロック要素に指定してくださいね。)
では次回は難関のnewsです。
– – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – –
幅広い知見を活かし、最適解を選ぶWebサイト制作
東京都港区南青山/表参道に近い株式会社ヒロックラボでは、日々エンジニアスキル/デザインスキルを高めております。
最新のデザインとより良いコーディングスキルでお客様のホームページをより最適解に仕上げます。
また、Webサイトを制作する上でCMSツールを導入することも多くありますが、豊富な実績と経験から幅広い知見を得てきたヒロックラボは、お客様の解決すべき課題に適したツールを選定・提案することが可能です。
新規ホームページ制作や検索システムなどお気軽にお問い合わせください。








