お問い合わせフォームに条件分岐を設定する「Conditional Fields Contact Form 7」の実装方法
2024年03月08日
みなさん、こんにちは!
お問い合わせフォームで、ある特定の項目に当てはまる方だけ答えてくれればいい項目があったときにどのようにしていますでしょうか?
テキストで注釈を入れたり、任意項目にしたりする方法もありますが、条件分岐を設定して特定の項目に当てはまる方だけに入力項目が出現するようにしたら、フォームもコンパクトになって良いです。
今回は、お問い合わせフォームで簡単に条件分岐を設定することができるWordPressのプラグイン「Conditional Fields Contact Form 7」の説明と実装方法をご説明していきたいと思います。
「Conditional Fields Contact Form 7」とは
Conditional Fields Contact Form 7とは、Contact Form 7というお問い合わせフォームを作成するWordPressのプラグインに条件分岐を設定するためのプラグインです。
Contact Form 7と一緒に使うプラグインですので、どちらもインストールしてなければなりません。
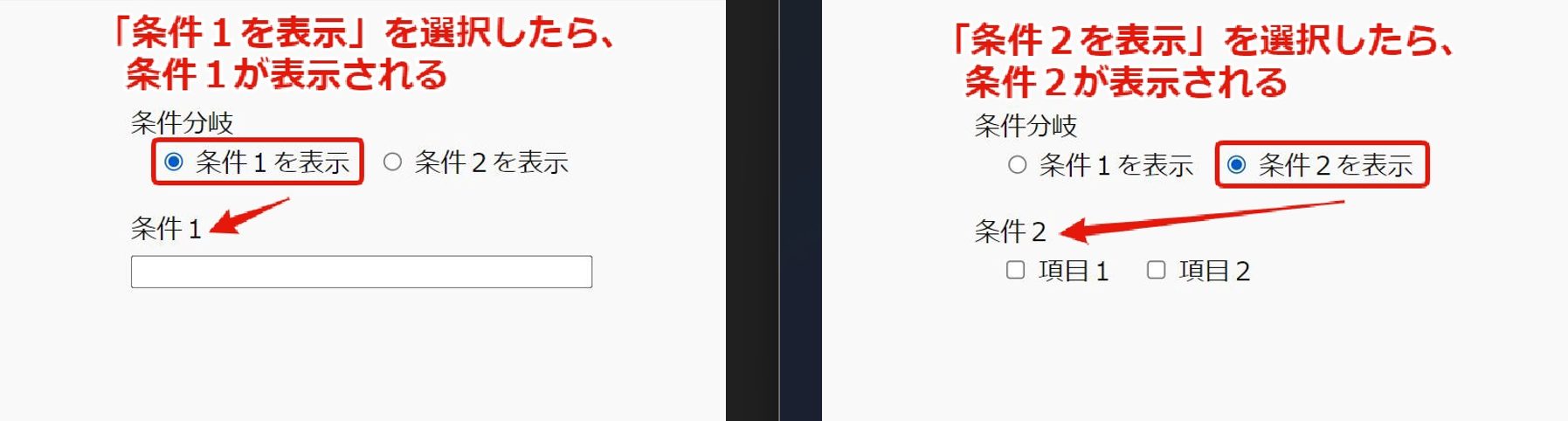
条件分岐を設定するというのは、「Aを選んだらXを表示させる」「Bを選んだらYを表示させる」というように条件に合ったものを表示させるということです。

この条件分岐の設定を「Conditional Fields Contact Form 7」は簡単に設定することができます。
また、条件分岐はお問い合わせフォームだけではなく、送信メールにも設定することができます。
「Conditional Fields Contact Form 7」の実装方法
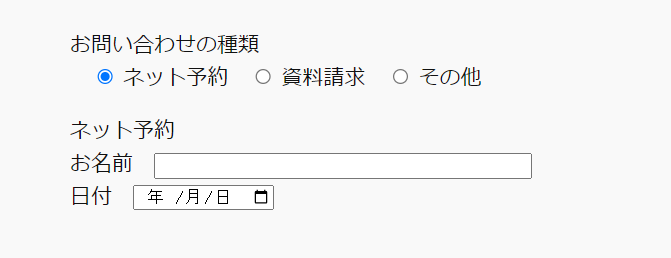
今回作成する条件分岐付きフォーム



Contact Form 7とConditional Fields Contact Form 7をインストールしてくる
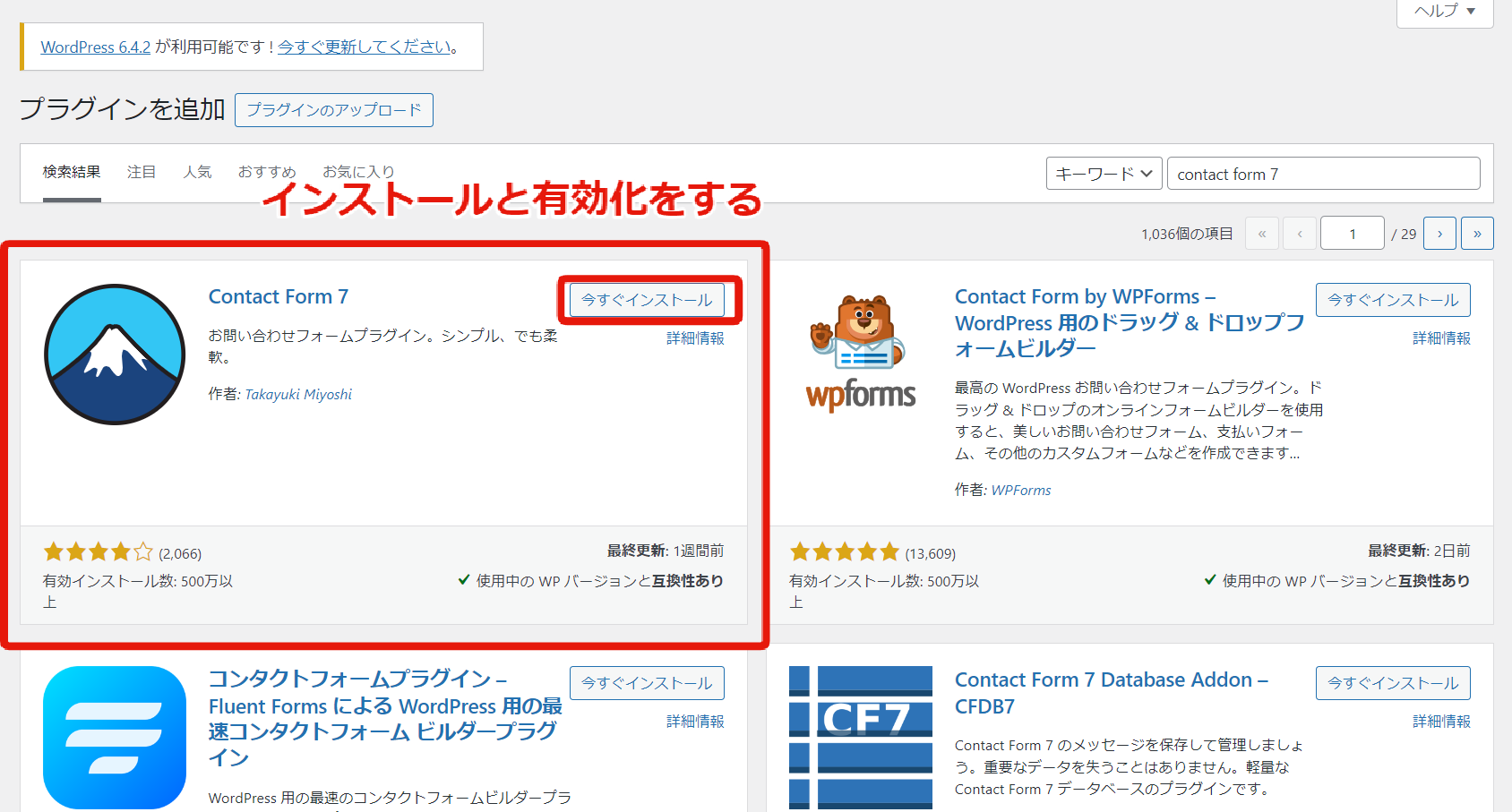
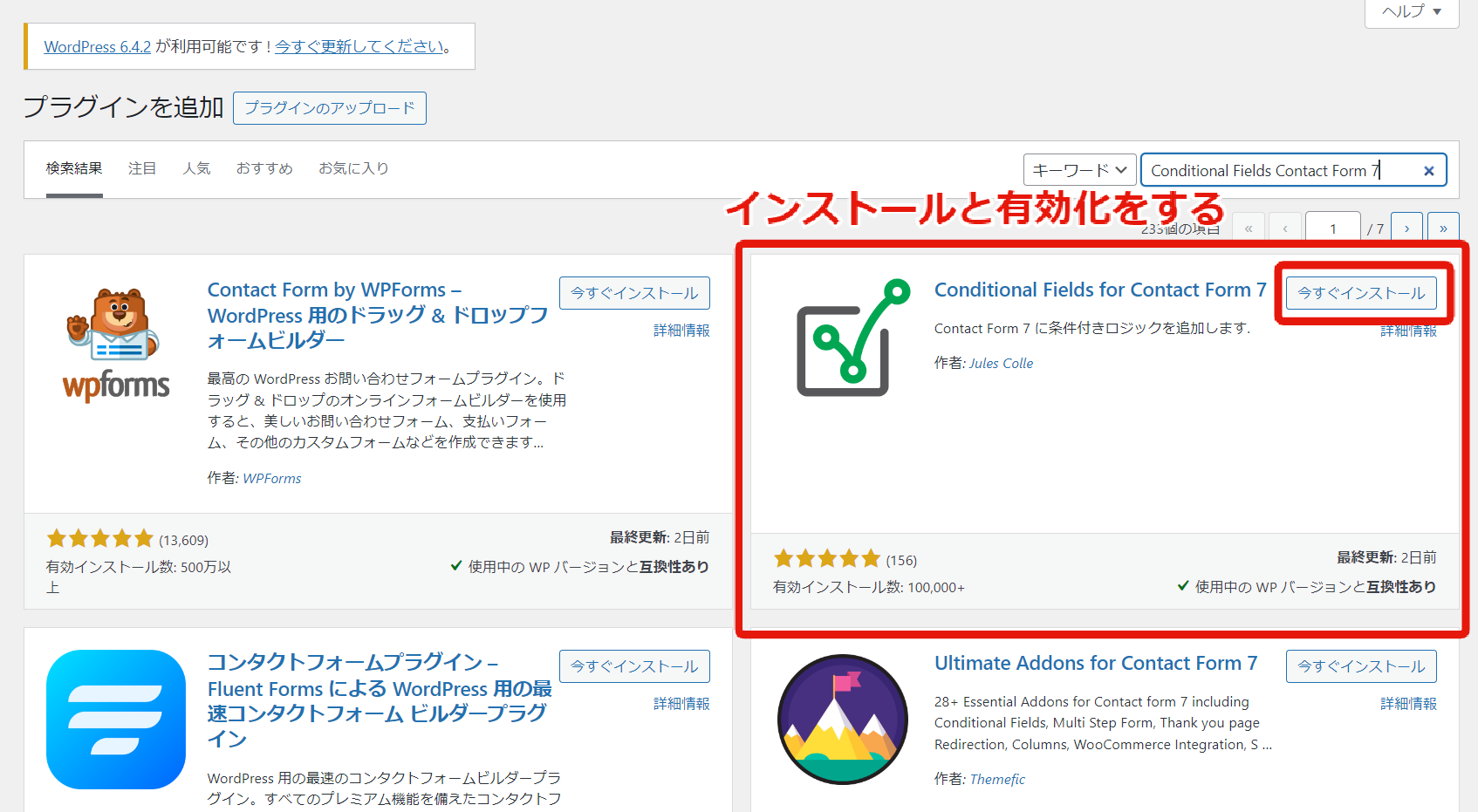
まずは今回使う「Contact Form 7」と「Conditional Fields Contact Form 7」をインストールしてきましょう。


条件となるラジオボタンを作成する
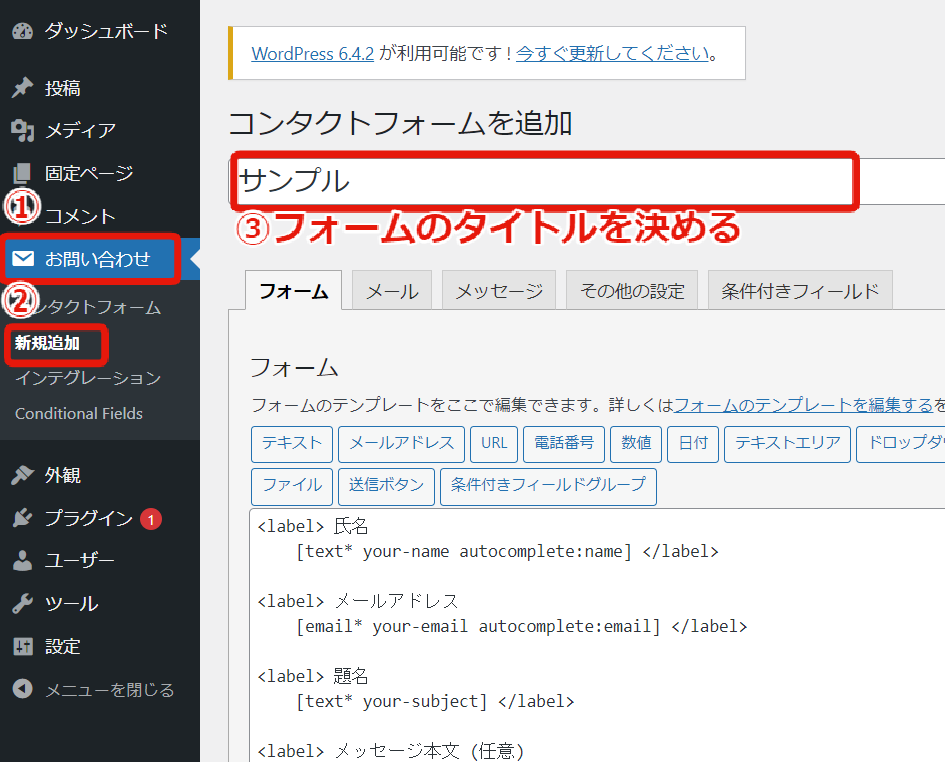
コンタクトフォームの新規追加のページにいく
手順
①お問い合わせ
②新規追加
③フォームのタイトルを決める

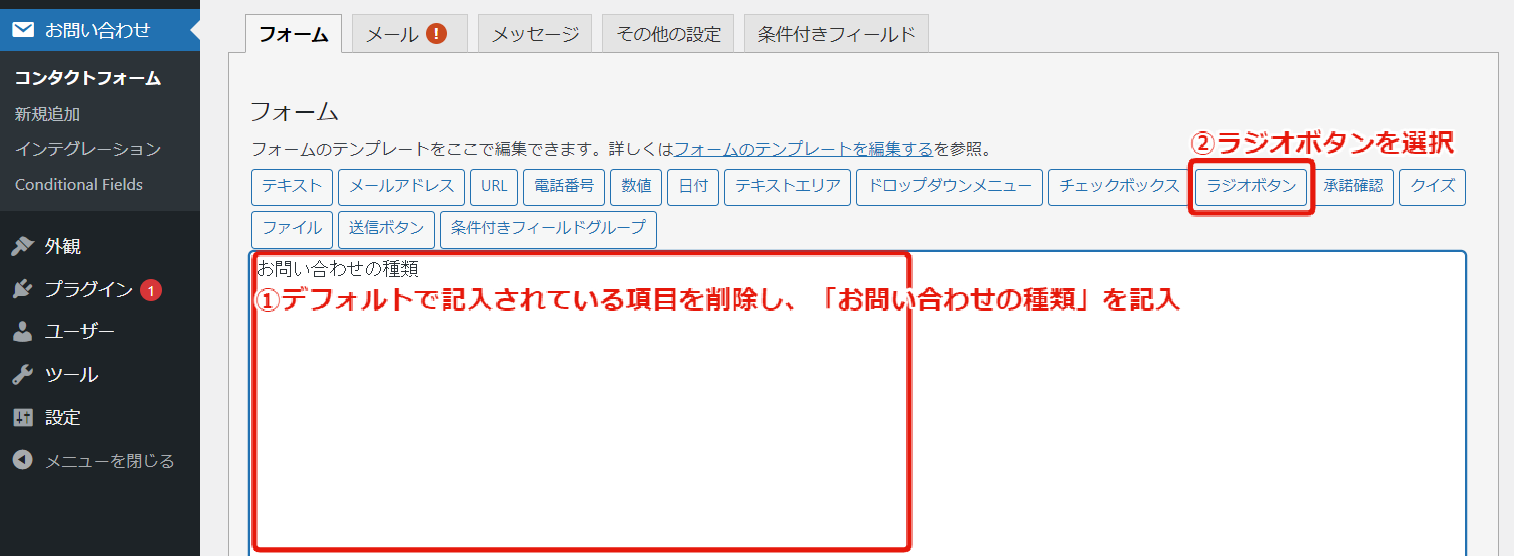
条件となるラジオボタンを作成する
ここでラジオボタンを作成していきます。このラジオボタンは、条件分岐に不可欠の部品です。
このラジオボタンで選択した項目に応じて、下に出てくるフォームの項目が変化していきます。
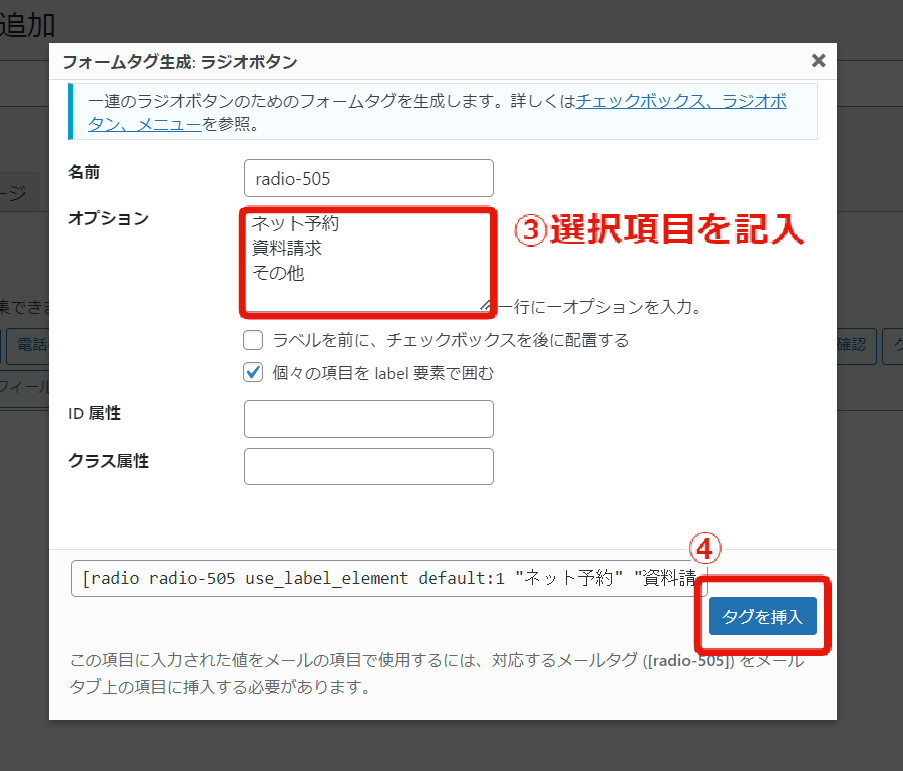
手順
①デフォルトで記入されている項目を削除し、「お問い合わせの種類」を記入
②ラジオボタンを選択
③選択項目を記入
④タグを挿入


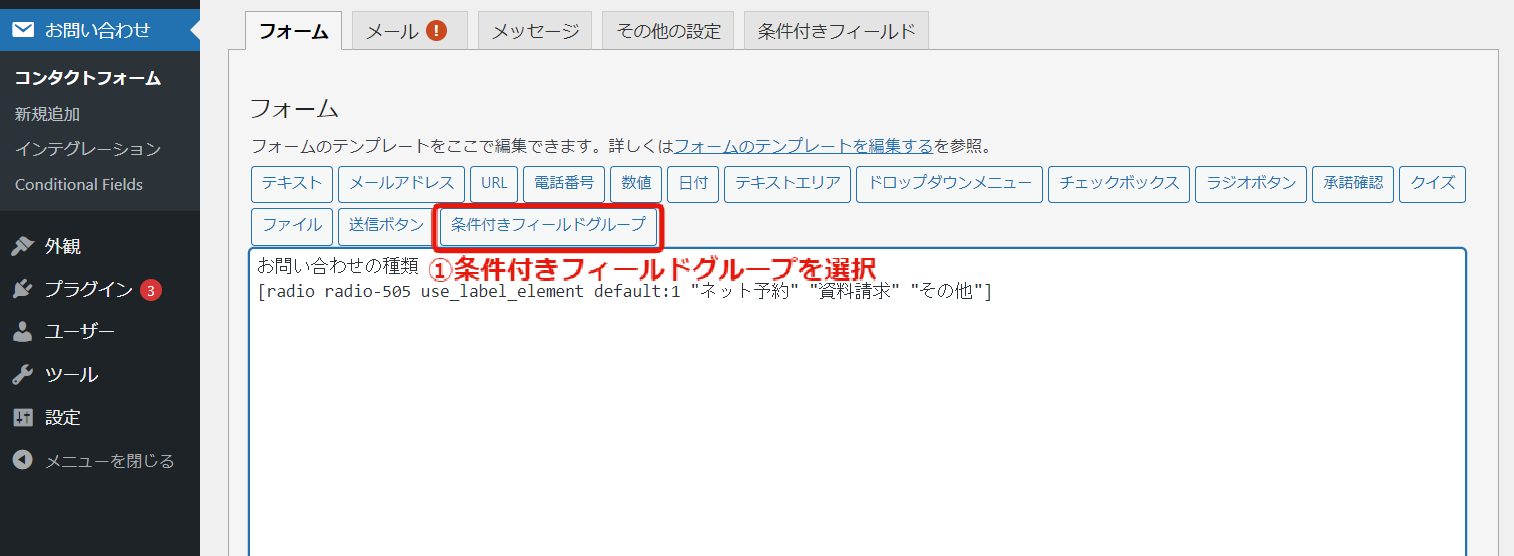
条件付きフィールドグループを作る
Conditional Fields Contact Form 7をインストールすると、Contact Form 7に「条件付きフィールドグループ」というタグが選択できるようになります。
これは何かというと、ラジオボタンで選択した項目に対応するグループを作成するものです。言葉だけではあまりイメージがわかないと思うので、実際に設定を進めていきましょう。
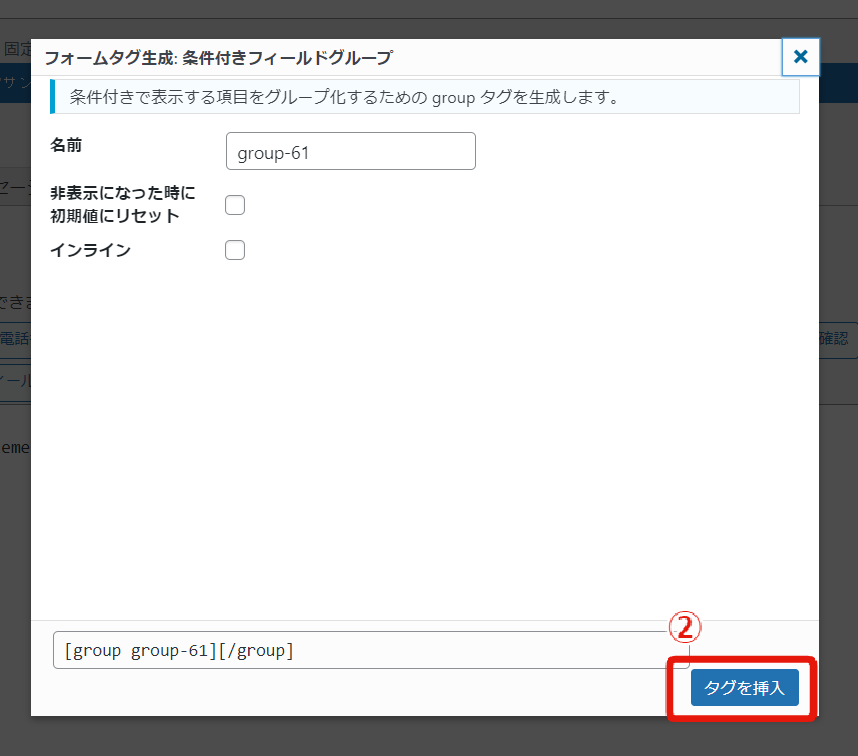
手順
①条件付きフィールドグループを選択
②タグを挿入


条件付きフィールドグループ内に表示項目を記入する
先ほど作成した条件付きフィールドグループ内に項目を記入することで、ある条件の時だけ表示させるようにすることができます。
先ほど作成した条件付きフィールドグループにはラジオボタンで「ネット予約」を選択したときの表示項目を作成していきます。
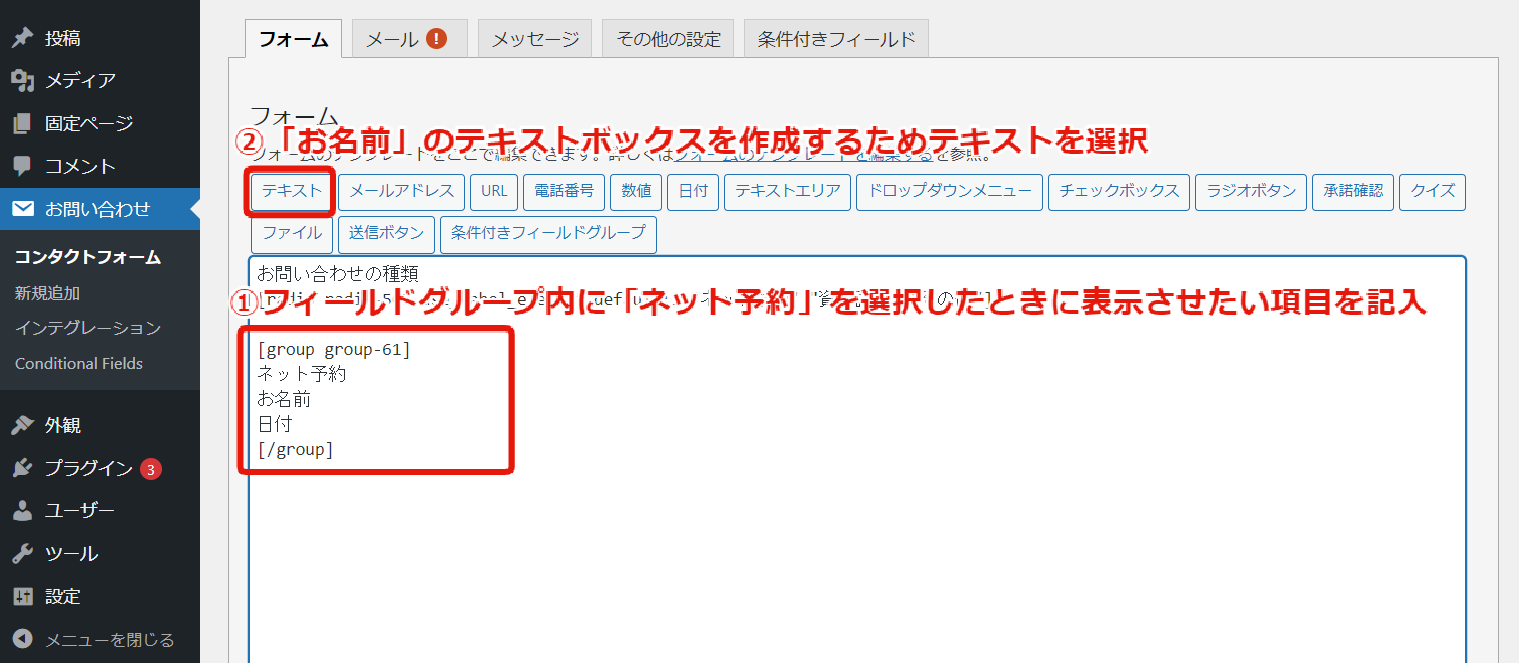
手順
①フィールドグループ内に「ネット予約」を選択したときに表示させたい項目を記入
②「お名前」のテキストボックスを作成するためテキストを選択
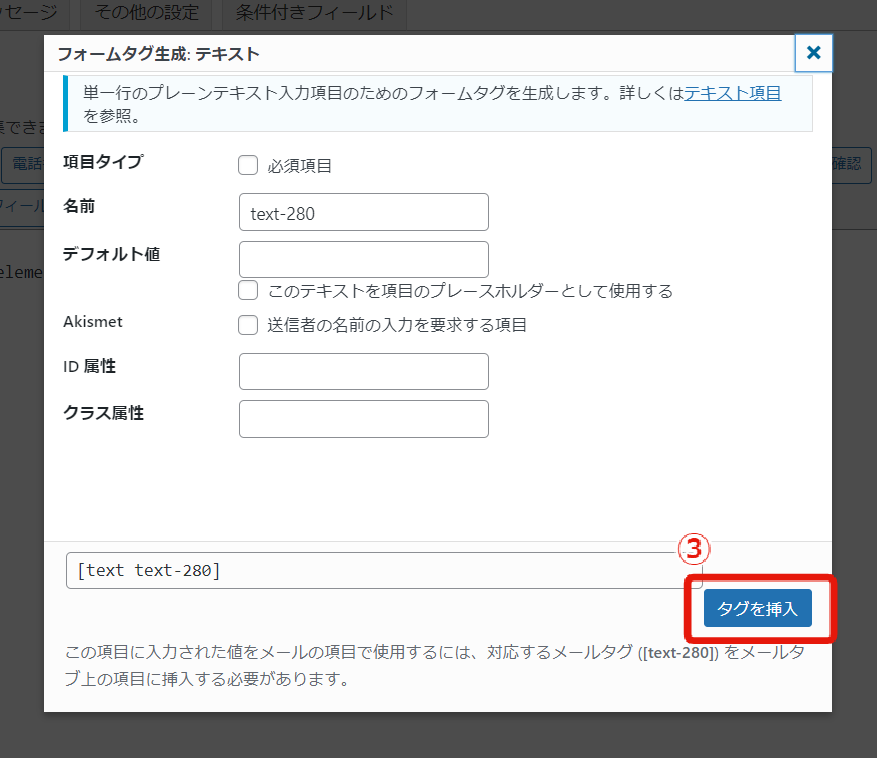
③タグを挿入
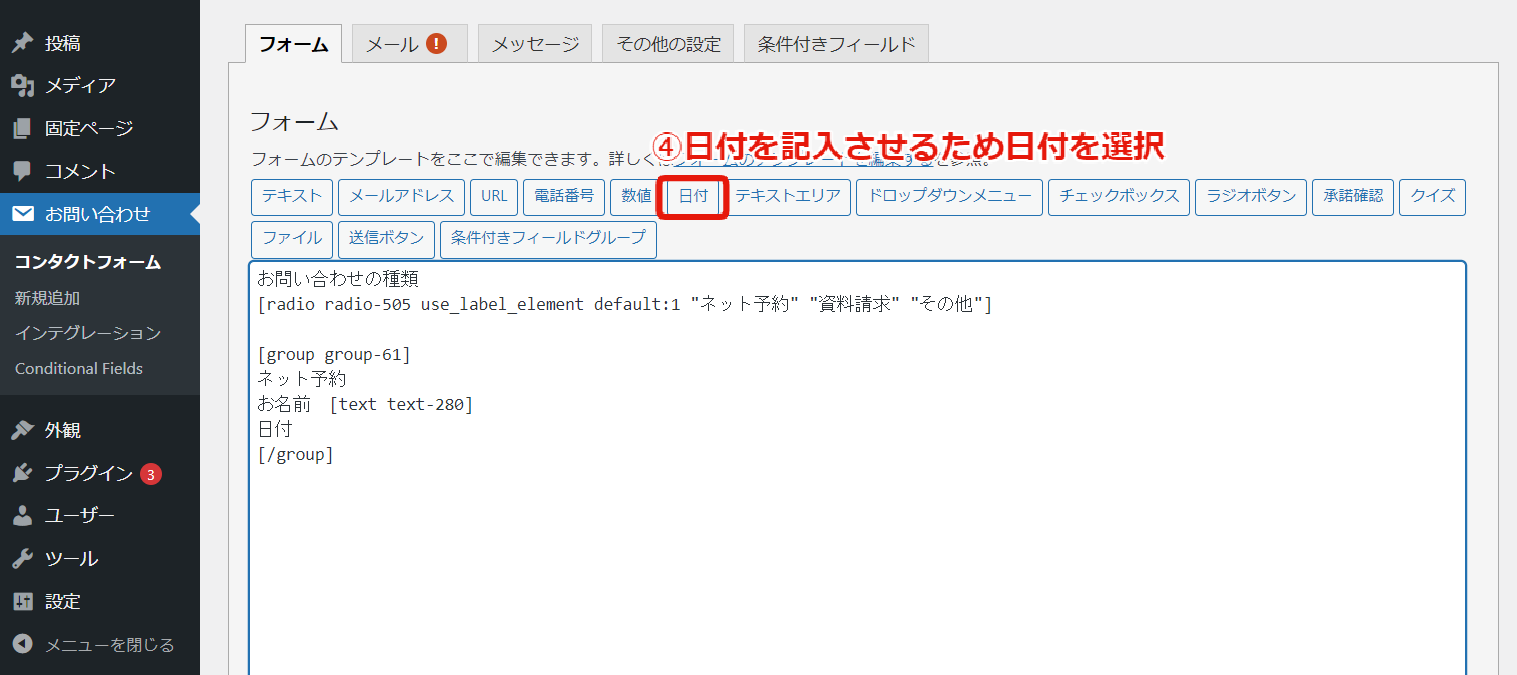
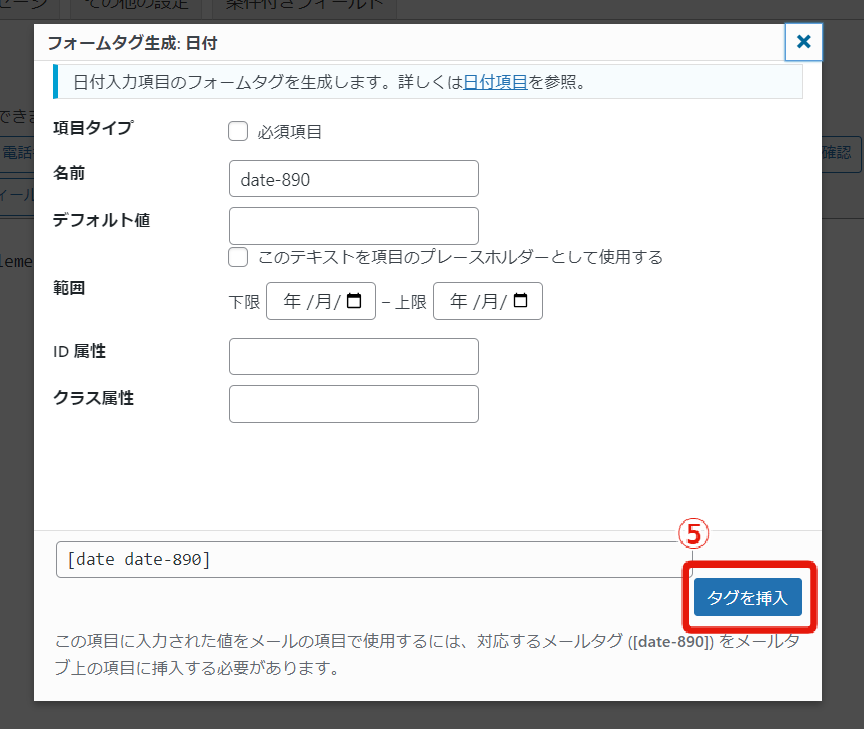
④日付を記入させるために日付を選択
⑤タグを挿入




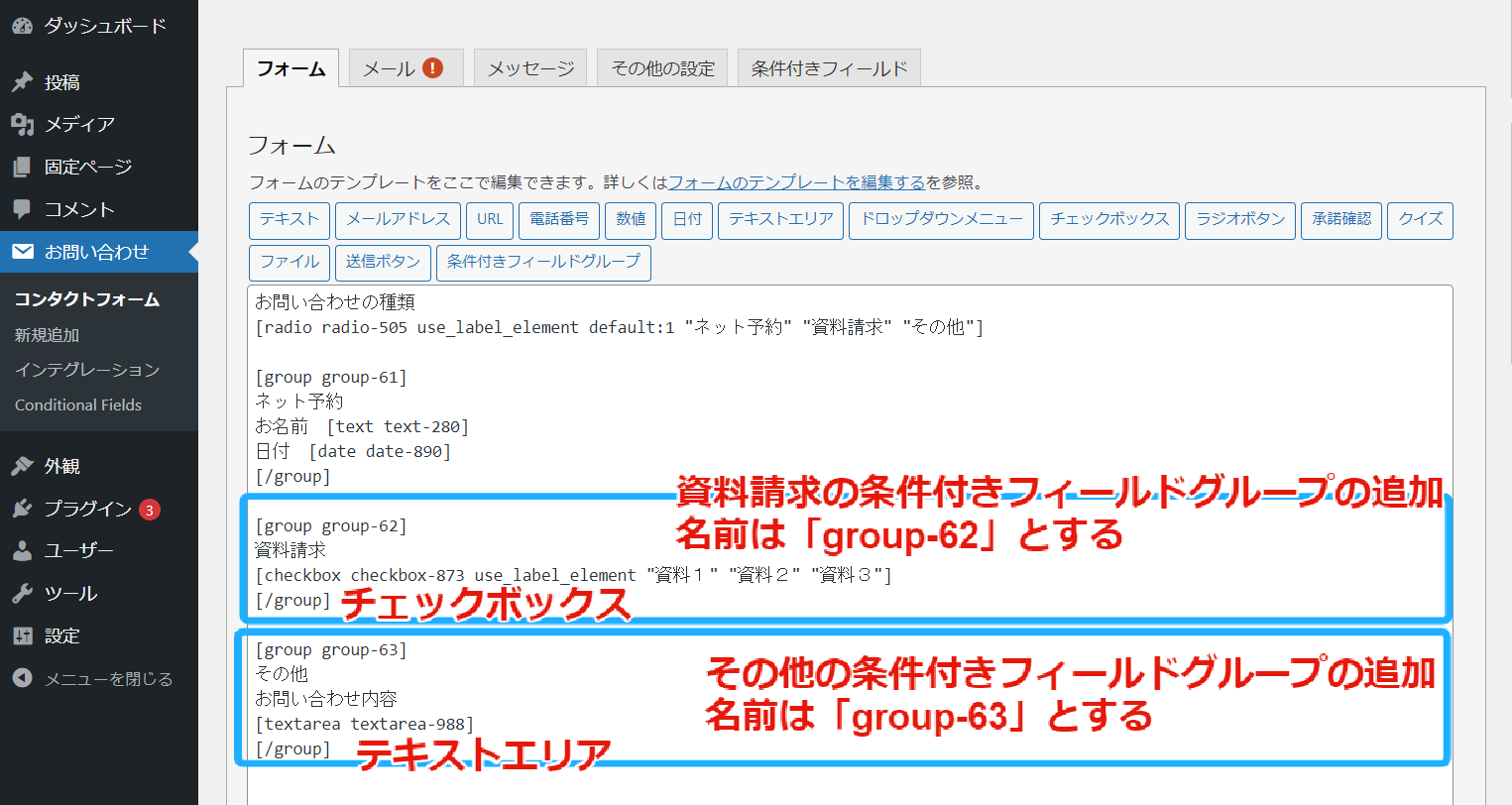
他の条件付きフィールドグループも作成し、表示項目を記入する
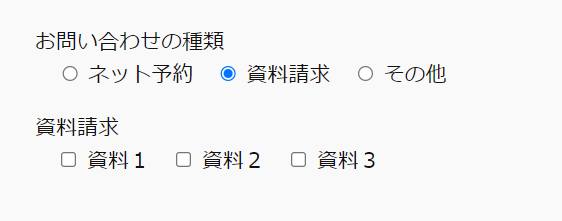
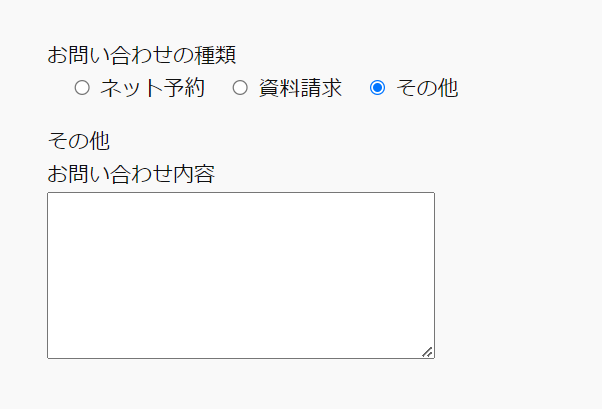
同じ要領でラジオボタンの「資料請求」「その他」を選択したときの条件付きフィールドグループも作成していきます。

※下記がフォームの完成版

条件付きフィールドの設定をする
今のままでは、ラジオボタンと条件つフィールドグループの関係性が何も設定されていないので、これから行う作業で設定していきます。
手順
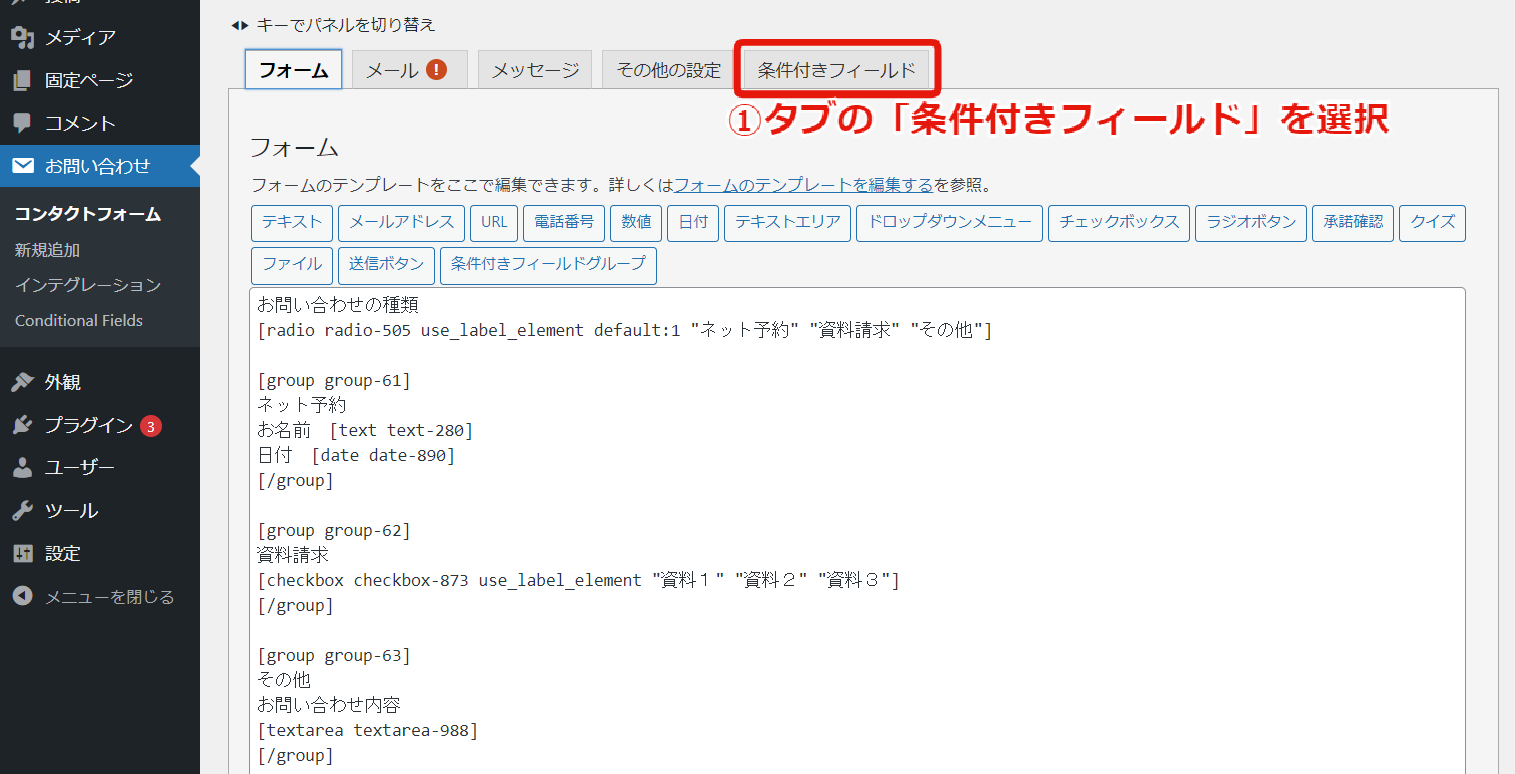
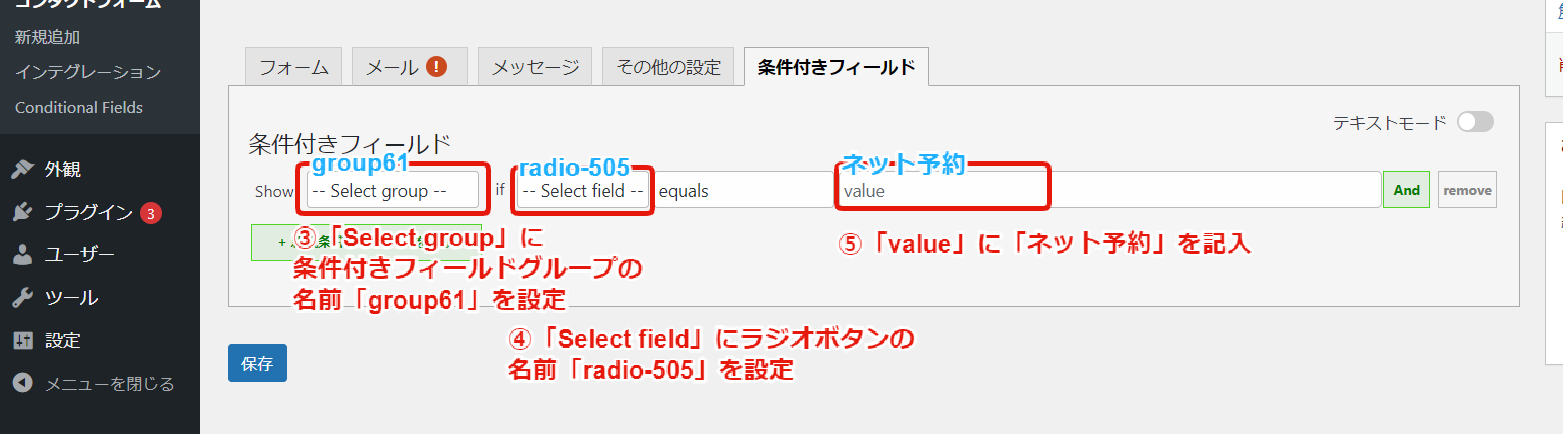
①タブの「条件付きフィールド」を選択
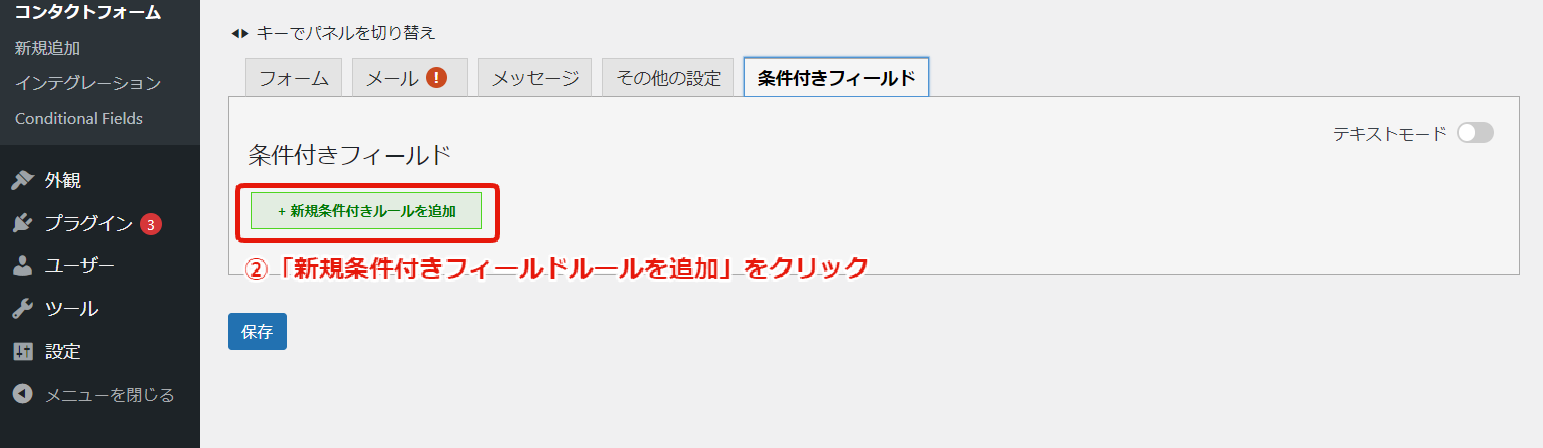
②「新規条件付きフィールドルールを追加」をクリック
③「Select group」に条件付きフィールドグループの名前「group61」を設定
④「Select field」にラジオボタンの名前「radio-505」を設定
⑤「value」に「ネット予約」を記入



上記の設定の条件では「Select group」「Select field」「value」は、
「Select field」(ラジオボタンが)
「value」(ネット予約の時に)
「Select group」(group61のフィールドグループを表示する)
というような条件になっております。
他の条件付きフィールドの設定をする
先ほどは「ネット予約」の設定をしていきましたので、「資料請求」「その他」の設定もしていきます。
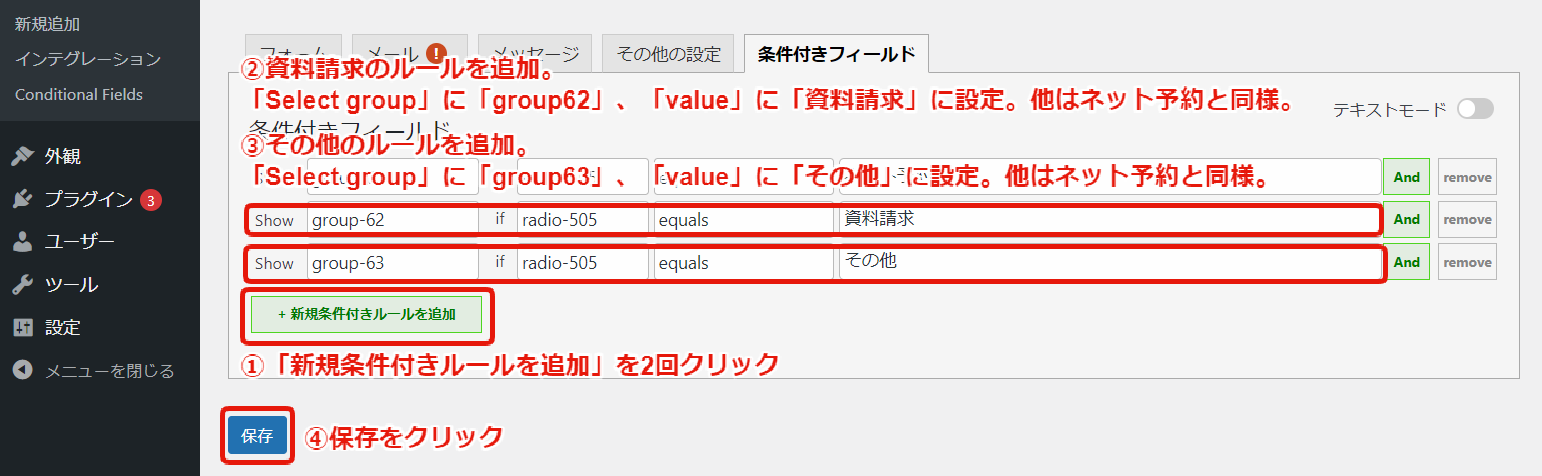
手順
①「新規条件付きルールを追加」を2回クリック
②資料請求のルールを追加。「Select group」に「group62」、「value」に「資料請求」に設定。他はネット予約と同様。
③その他のルールを追加。「Select group」に「group63」、「value」に「その他」に設定。他はネット予約と同様。
④保存をクリック

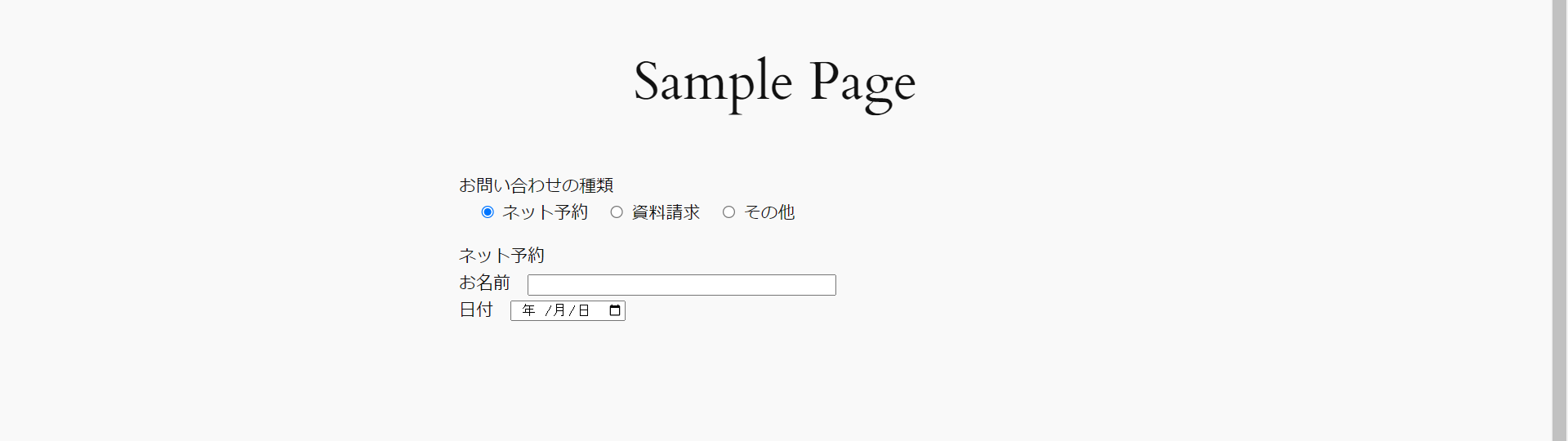
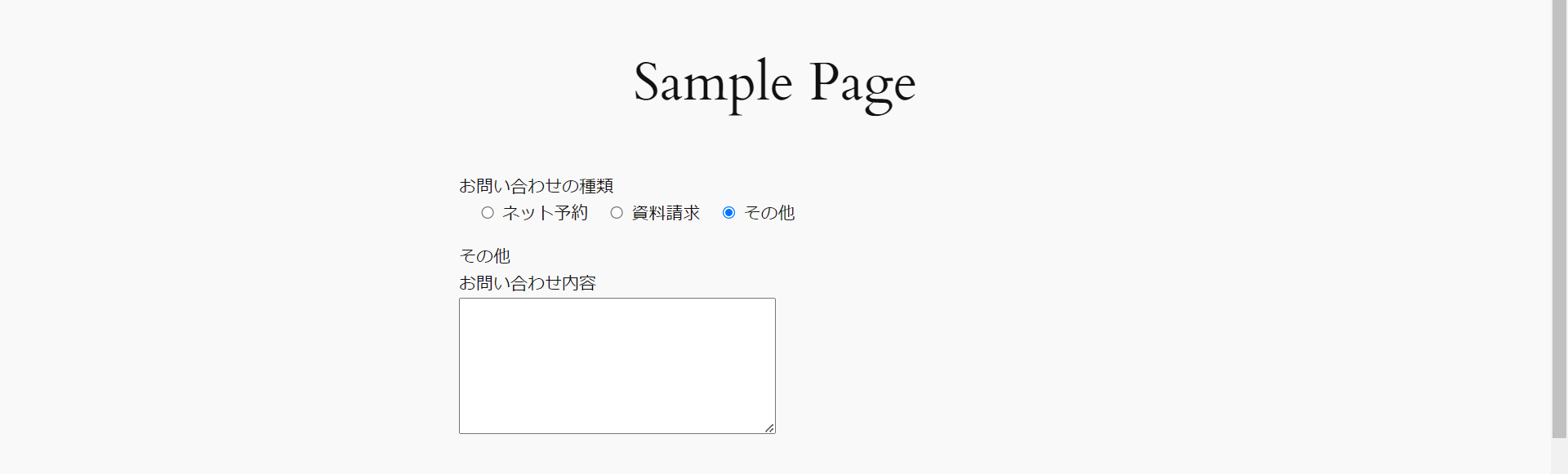
フォームを表示させる
フォームの設定はこれで完了しました。あとはContact Form 7で生成されたショートコードを張り付けるだけです。今回私は固定ページに貼り付けました。



最後に
今回は、お問い合わせフォームに条件分岐を設定する「Conditional Fields Contact Form 7」の実装方法についてお伝えしてきました。是非この記事を参考にして、自分の理想となるフォームづくりに役立てていただけたら嬉しいです。
Conditional Fields Contact Form 7はまだまだいろいろな条件を設定することができるので、他の設定も調べてみてください。