LPの進化具合が面白い
2024年02月08日
こんにちは! お久しぶりです。 ごとーです。(相も変わらず在籍しています。)
最近、LP(ランディングページ)を作成する機会が多く、そのレイアウト参考に色々と見ていたりするのですが、LP界隈に面白い進化を感じました。
目次
時代は「スマートフォンファースト」

2024年現在一般の方でスマホを持っていない人は”ほぼ”いないと言っていいかと思います。
街や公共交通機関で見かける「子供、お年寄り」も含め、個人への情報デバイスの普及は目まぐるしいものです。
さて、では「情報機器」といえばパソコンはどうなのでしょう?
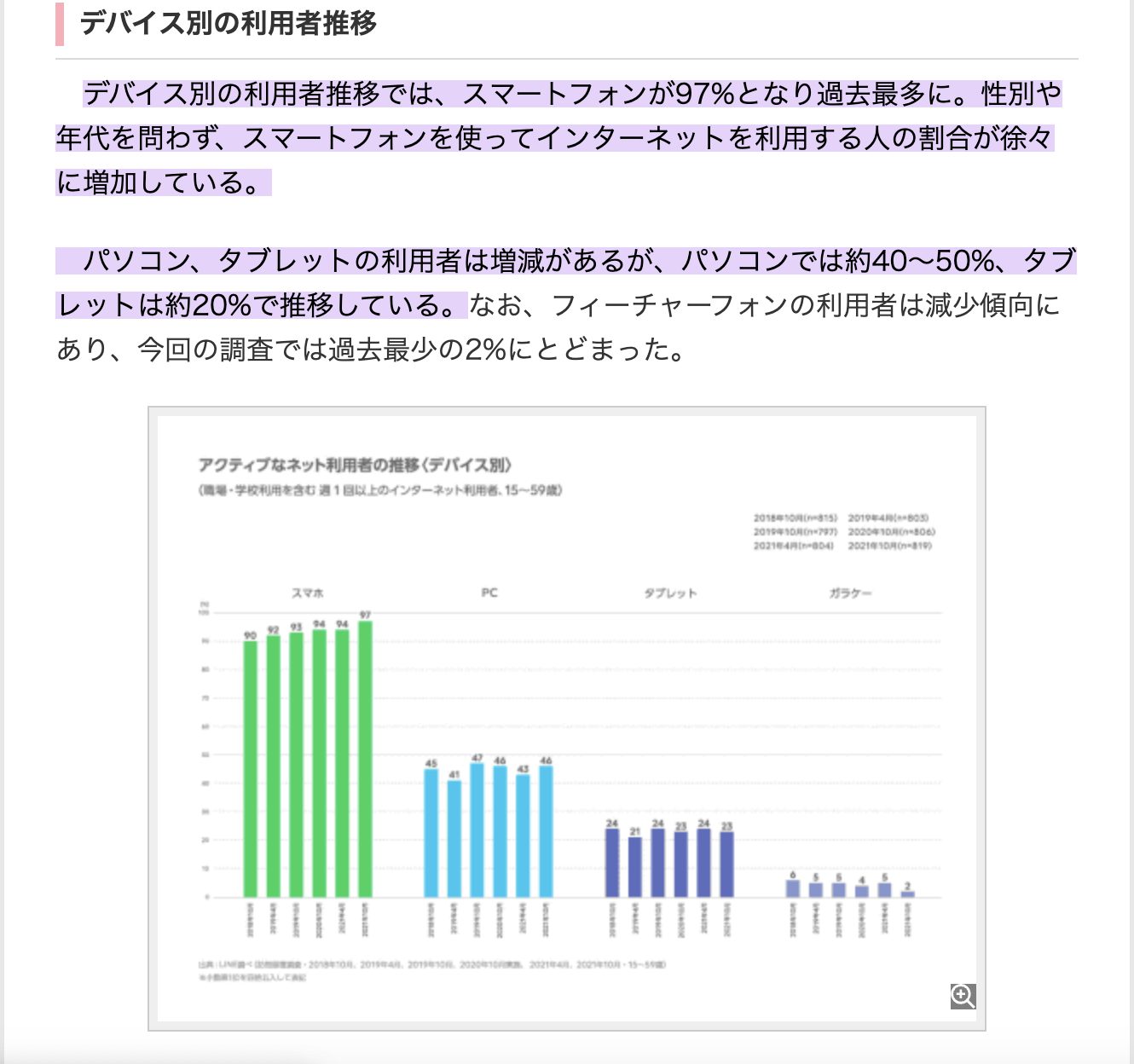
引用元 https://k-tai.watch.impress.co.jp/docs/news/1386100.html
パソコンは「40〜50%」とのこと。
この辺り、僕たちの様なIT関係の職業の意外な落とし穴でもあるんです。
それは何故か?次の章で解説してみましょう。
制作サイドと、閲覧サイドの温度差
僕たちがWEBサイトやアプリの制作をする際、パソコンは必須アイテムです。
これがないとまず仕事になりません。
しかし、そのサイトやアプリを利用する一般ユーザーはどうでしょうか?
先ほどの統計を見ると、スマホは圧倒的に多いがパソコンは保有率として割れています。
自分は普段からパソコンを仕事で使っているから、ちょっとした調べ物でも「小さな画面のスマホで行おう」と、あまりなりません。
しかし、過去の職場(WEB関係ではない、製造業)でこんな同僚がいました。
「パソコン持っていない」「スマホで十分」「パソコンは使えない」
今ドキこういう方って珍しくないですよね。
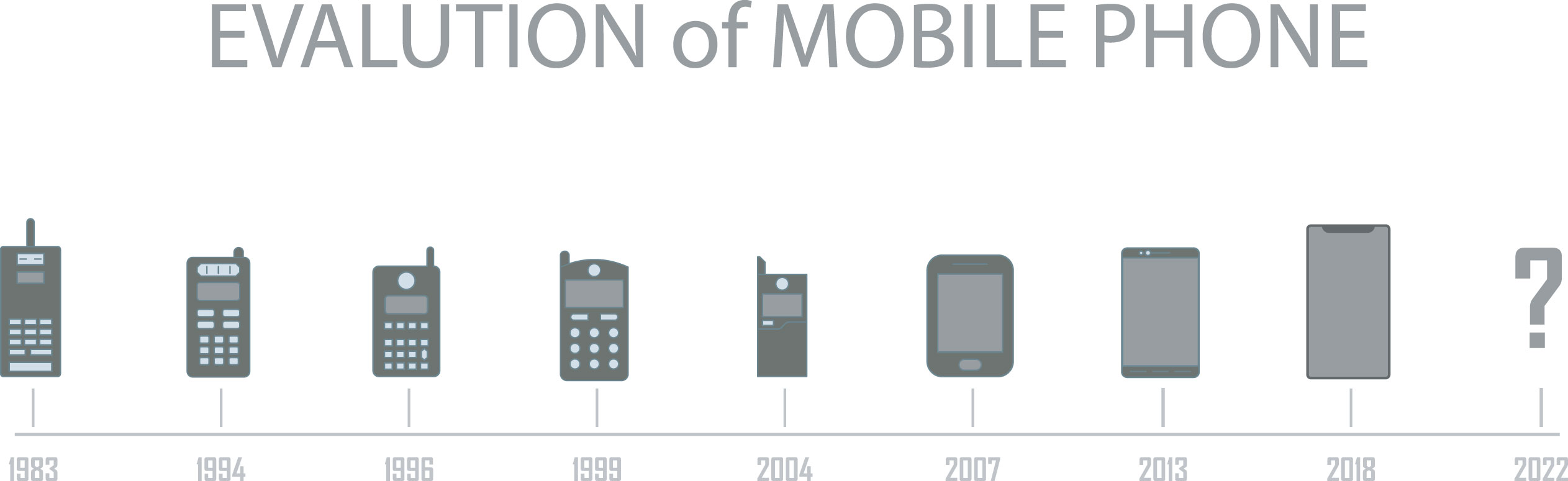
スマートウォッチとの連携、スマート家電の登場。 10年そこそこ前には無かったものが登場し、時代はどんどんと進んでいます。
コロナ禍で劇的に普及した「スマート決済」
お店でも席に着いたら「スマホで注文」など。
スマホ一つあれば、どんなことでもできてしまいます。
ここって僕たち制作サイドからすると、意外な盲点なのかな。と考えるので、常々自分に言い聞かせている所です。
スマホの普及による、デザインの変化

ガラケーからスマホになった時に、WEBページの拡張性がグンと上がったように、スマホの普及率に合わせてデザインも進化を遂げており、僕たちもその進化についていかないと良いモノは作れなくなっています。
そこで今日はいくつかピックアップしたLPのレイアウトをご紹介しようと思います!
見ていておもしろい!? 最新のLPレイアウト
代表的な面白いレイアウトを3つピックアップしてみました。
どれもスマホでの閲覧をメインに添えたレイアウトです。
※画像クリックで拡大されます。
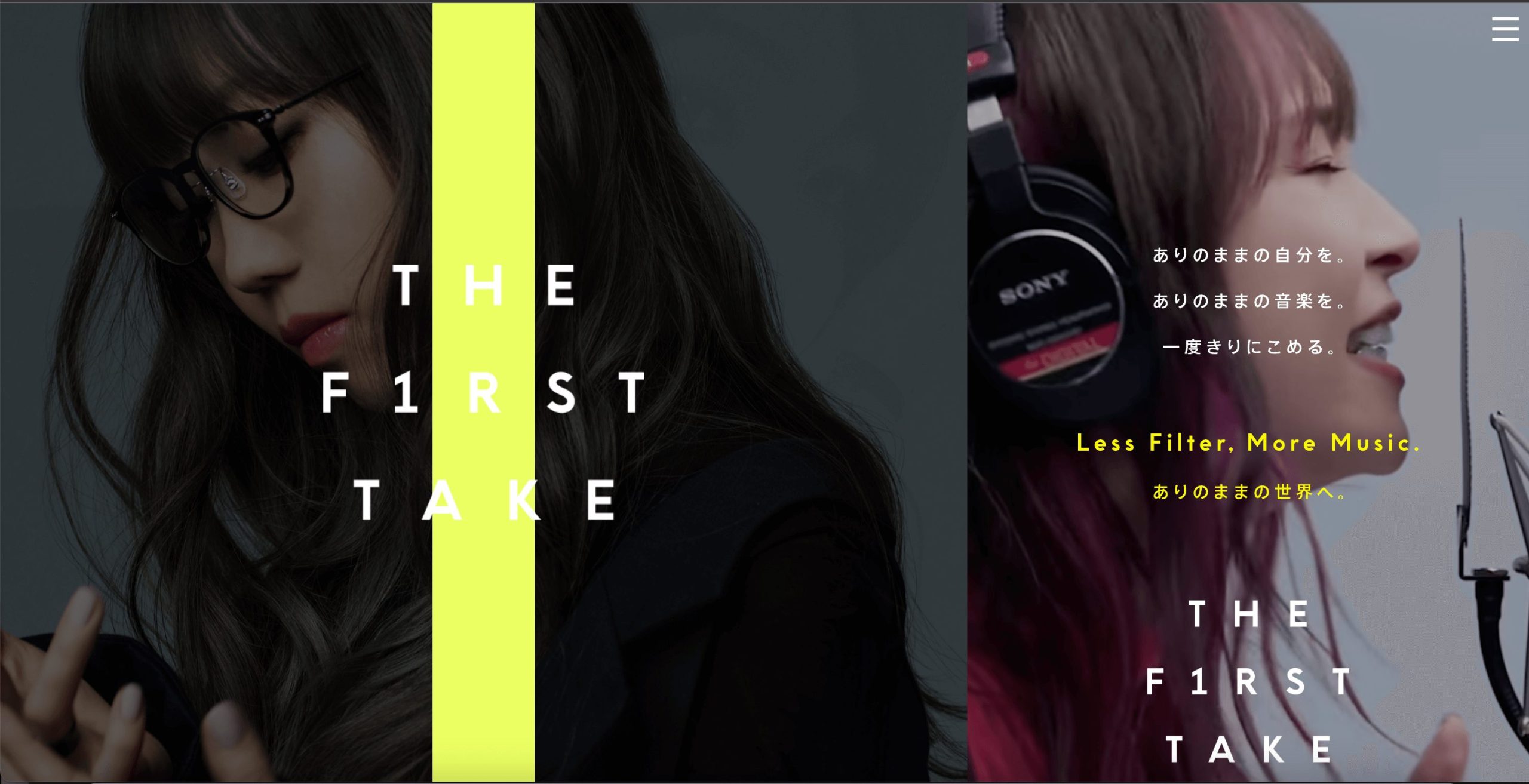
THE FIRST
引用元 https://www.thefirsttake.jp/
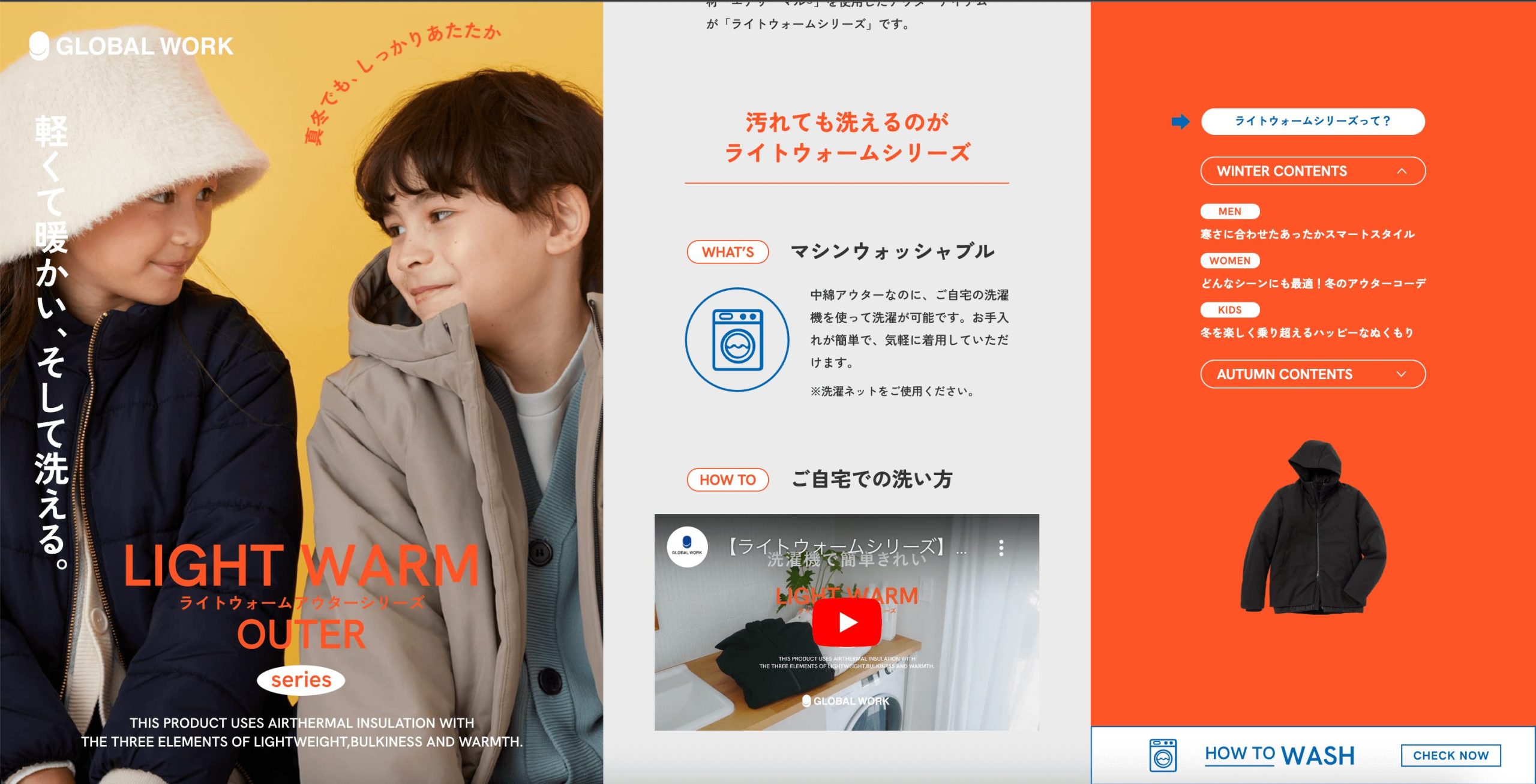
GLOBAL WORK
引用元 https://www.globalwork.jp/women/2023aw_lightwarm_outerseries/
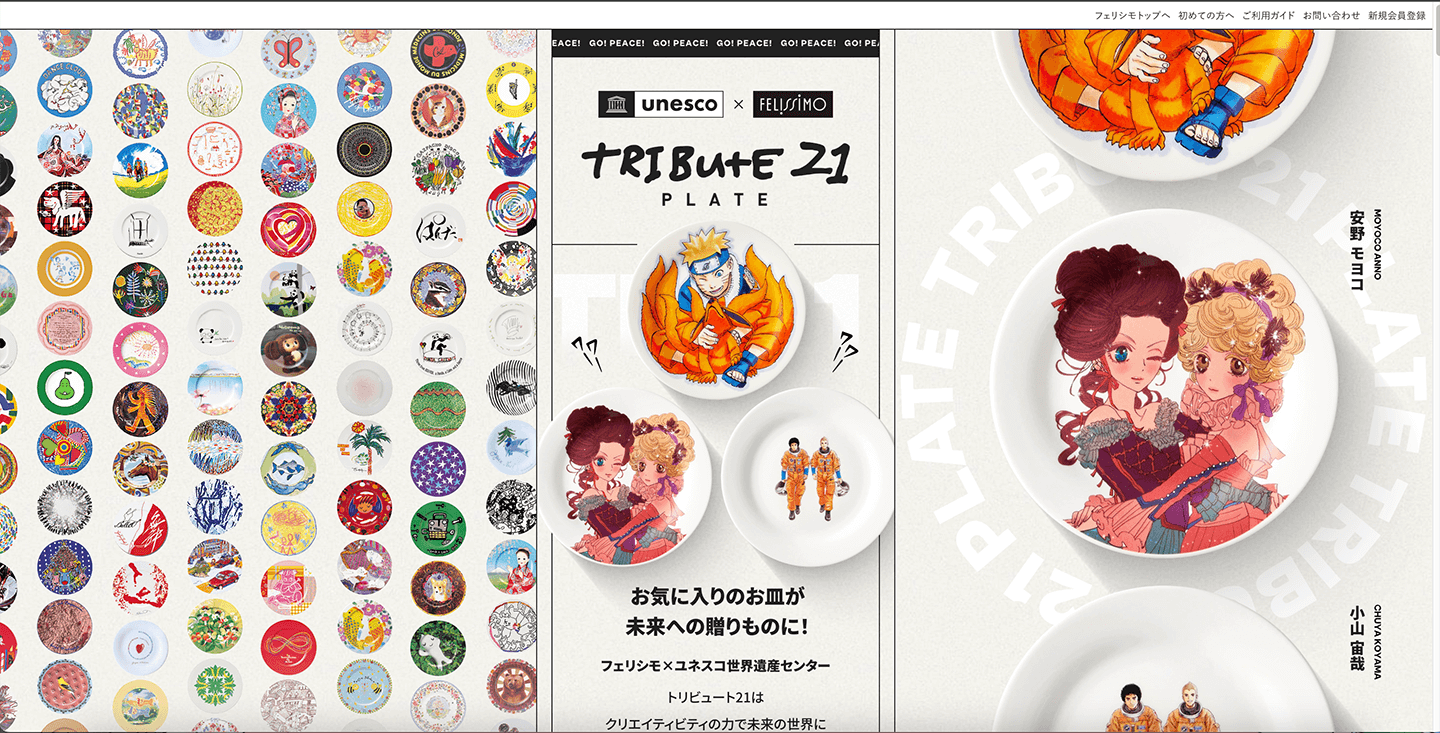
TRIBUTE21
引用元 https://www.felissimo.co.jp/gopeace/tb21/
スマホになった時のメインカラムがあり、PC→タブレットのサイズでそれぞれ縮小されたり、消えたりと変化します。
そう、消えてしまうんです。
これってとても斬新な発想ですよね。
「PCで見えているコンテンツは小さくなった時に、レスポンシブレイアウトで残る。」
という固定概念から大きく飛び出して、「スマホの時に見えているものが全て」で「大きくなったときは余白ができるから何かで埋める」という逆転の発想。。!
作り手として「レスポンシブするから」という理由でPCメインで考えていたので、少し痛いところを突かれた感じでした。(苦笑)
PCファーストとモバイルファーストの使い分け
と、言う訳で上記にてご紹介してきた様に、新しい発想を取り入れたデザインというものが出てきています。
しかし、全てが全てではない。という事も頭に入れておかなければいけません。
企業のコーポレートサイトの場合は、BtoBでの閲覧が必然的に多いのでその場合はPCをメインにしたレイアウトを意識する必要があります。
あくまで、BtoCを想定した際にスマートフォンメインのレイアウトという新しいコンテンツの作り方が登場しているという事です。
今回のまとめ

いかがだったでしょうか?
この様にWEB・ITの業界はどんどんと進んでおり、実際に携わっている僕たちも日々勉強あるのみです。
「LPデザインどうしよう」
と、悩んでいるそこのあなた!
この機会に新しいレイアウトを取り入れてみるのも良いかもしれませんね( ´ ▽ ` )
ヒロックラボデザインオフィスでは、そんな新しいデザインも取り入れたサイトも受け付けております。
それではまたの機会に。